Java Full-Stack Index May 2022: Front-End Web
Summary
- Popularity trend: React is #1, Angular #2, and Vue #3. React now leads Angular 1.5:1 in job ad mentions while Vue holds steady at half of Angular mentions. React pulls away from Angular in the developer popularity while Vue holds steady again.
- If you already use React, Angular, or Vue in your project, then keep using them. Otherwise, evaluate a migration. In many (most?) cases, such migration doesn’t make business sense.
- If you start a new project or do migrate, then start with React first, Angular otherwise, and finally Vue.
Archive
| April 2022 | March 2022 | February 2022 | January 2022 | December 2021 | November 2021 |
Table Of Contents
Applications
These recommendations are for building web enterprise applications on PCs and mobile devices - forms, data grids, reports. They are not for games or media applications.
Choices
- Google’s Angular
- Jakarta Server Faces (was JavaServer Faces)
- Facebook’s React
- Thymeleaf
- Vaadin
- Vue (“Vue.js” is the correct but longer name)
State of the Art
Declarative UIs are state of the art. Learn about it here.
Popularity
Why Popularity - and How?
Picking a popular technology makes our developer life easier: Easier to learn, easier to build, debug & deploy, easier to hire, and easier to convince teammates & bosses. Now popularity can make a difference in two situations: When multiple technologies score the same, we could go for the most popular one. And when a technology is very unpopular, we may not use it.
I measure popularity among employers and developers as the trend between competing technologies. I count mentions in job ads at Indeed for employer popularity. For developer popularity, I use Google searches, Udemy course buyers, and Stack Overflow questions.
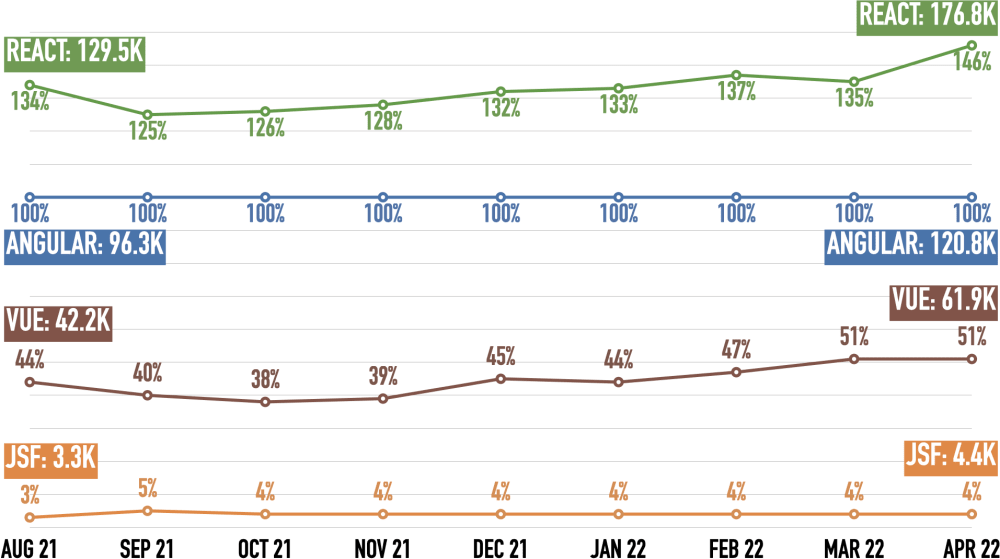
Employers: Job Ads
The Indeed job search is active in 62 countries representing 89% of the worldwide GDP in 2020. It demonstrates the willingness of organizations to pay for a technology - the strongest indicator of popularity in my mind. Angular is the baseline. With 0.6% and 0.4%, respectively, Thymeleaf and Vaadin are missing from the chart.

React wins, Angular is second, Vue third. React surged 11% last month, nearly leading Angular 1.5:1 now. Angular still lost 6% less mentions over the last two months. Vue holds steady now at half of Angular’s volume. JSF is an order of magnitude behind Vue and has been steady for the last six months.
Please see here for details, caveats, and adjustments of the job ad mentions.
You can find the detailed search results with links here. They include breakdowns by continents:
Developers
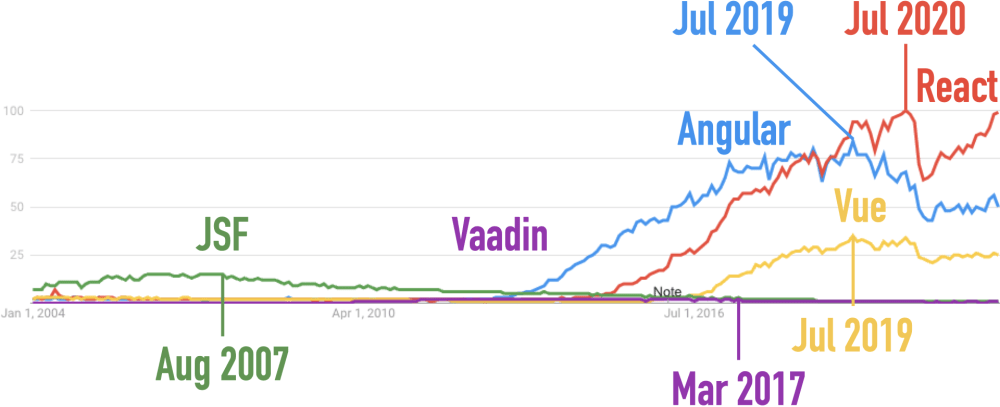
Google Searches
Google Trends demonstrates the initial interest in a technology over time. Thymeleaf is not on the list because Google only allows 5 search terms. “More searches = better” to me.

This link produces the chart above. Here’s a version with Thymeleaf instead of Vaadin: Thymeleaf also flat-lines.
React wins, Angular is second, Vue third. React is nearly back at its July 2020 peak and has twice the search volume of Angular. Angular has only two-thirds of its July 2019 peak. Vue peaked simultaneously but has remained flat at half of Angular’s volume for a year. All other frameworks are insignificant against these three.
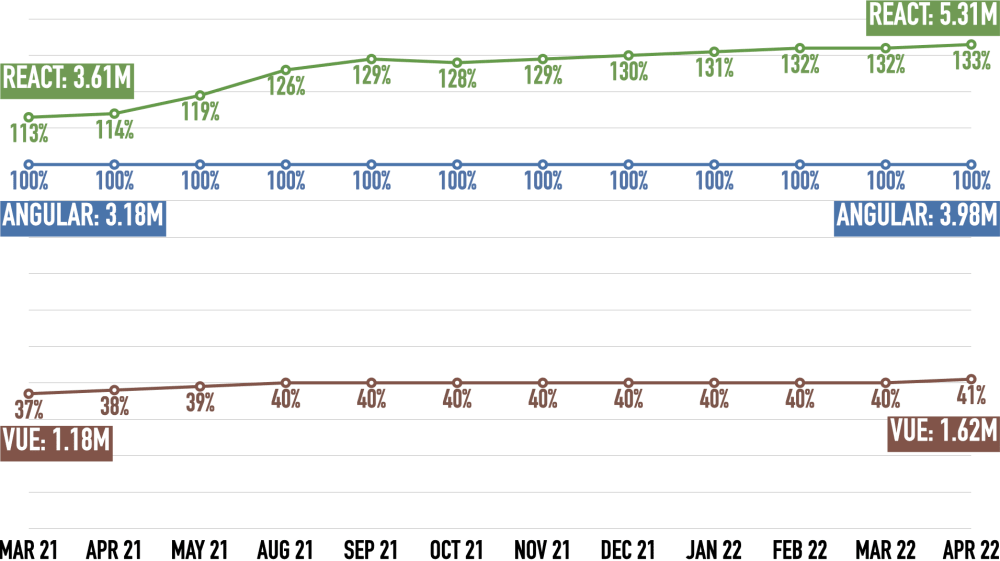
Students at Udemy
Udemy is one of the biggest online learning sites. They publish the number of courses and the number of students (beyond a certain threshold). This shows how many people evaluate a technology. Angular is the baseline. The other frameworks don’t cross the reporting threshold for Students at Udemy (maybe around 100,000 students).

React wins, Angular is second, Vue is third. React’s is slowly pulling away from Angular, while Vue catches up even slower.
Here are the links that show the courses for all and the number of students for some:
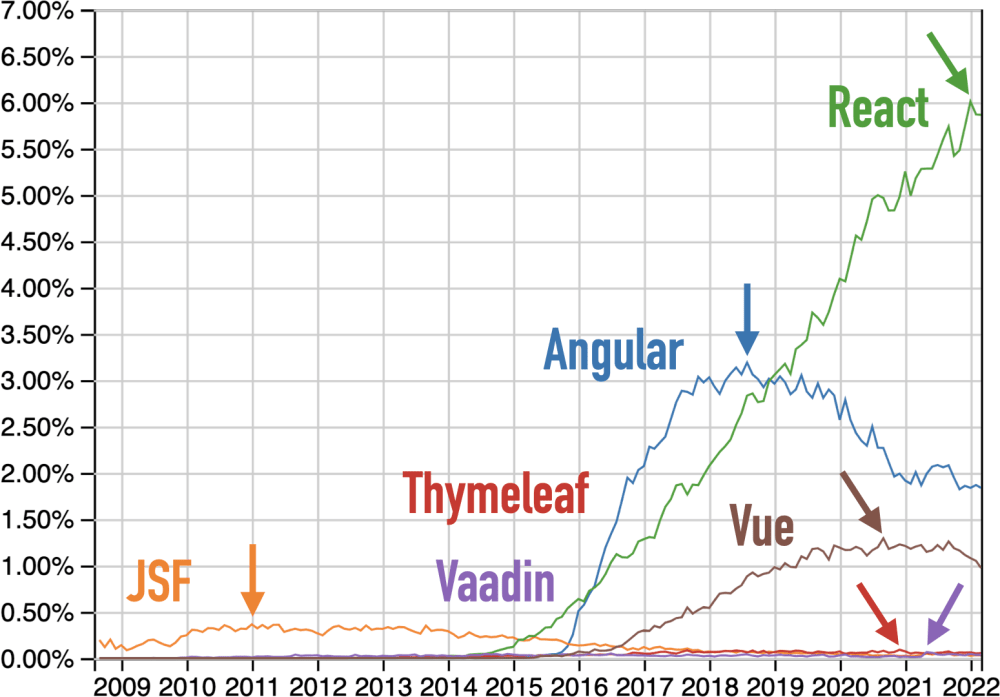
Questions at Stack Overflow
Stack Overflow Trends shows which percentage of questions at Stack Overflow has a particular technology tag. It is a proxy for using a technology during evaluation and productive use. “More questions = better” to me.

This link produces the chart above.
React wins, Angular is second, Vue third. React has grown spectacularly for seven years. After briefly exceeding 6% of all questions at Stack Overflow, it’s now taking a breather. Angular’s 3.5-year decline seems to have stopped. Vue has declined for half a year and is now back to early 2020 levels. JSF, Vaadin, and Thymeleaf barely measure against the “Big Three”.
Analysis
I use the following criteria to recommend one of the three choices - Angular, React, and Vue:
- Java: Angular wins here because it uses Typescript by default. Typescript is closer to Java than plain JavaScript.
- Declarative: Declarative is state-of-the-art for front-end development. Please see my guide for it. React uses it by default. Angular does not, so React wins.
- Safe: Google has the image of killing projects and has multiple competing front-end frameworks. That’s why I’m more confident that React will still be around in five years.
- Popular: As you can see above, React is the most popular framework.
- Web functionality: It’s a draw as all three frameworks can build the kind of applications we need.
- Libraries: I don’t know which of these three frameworks has the most and best libraries. I think many libraries work in all three.
- Speed: I think you can build the fastest applications with React because it has features to speed up the concurrent loading of components.
- Build, Deploy & Debug: I don’t know which of these three frameworks has the shortest build & deploy cycle and the best debug experience.
Based on these criteria and my ratings, React is the winner, Angular second, and Vue third. My recommendation is this:
- If you already use React, Angular, or Vue in your project, then keep using them.
- If you use another framework, then investigate migration to React first, then Angular, and finally Vue. In many (most?) cases, such migration doesn’t make business sense.
- If you start a new project, then start with React first, Angular otherwise, and finally Vue.