Java Full-Stack Index February 2022: Front-End Web
Summary
- If you already use React, Angular, or Vue.js in your project, then keep using them. Otherwise, evaluate a migration. In many (most?) cases, such a migration doesn’t make business sense.
- If you start a new project or do migrate, then start with React first, Angular otherwise, and finally Vue.js.
Archive
| January 2022 | December 2021 | November 2021 |
Table Of Contents
Applications
These recommendations are for building web enterprise applications on PCs and mobile devices - forms, data grids, reports. They are not for games or media applications.
Choices
- Google’s Angular
- Jakarta Server Faces (was JavaServer Faces)
- Facebook’s React
- Thymeleaf
- Vaadin
- Vue.js
State of the Art
Declarative UIs are state of the art. Learn about it here.
Popularity
Why Popularity - and How?
Picking a popular technology makes our developer life easier: Easier to learn, easier to build, debug & deploy, easier to hire, and easier to convince teammates & bosses. Popularity can make a difference in two situations: When multiple technologies score the same, you could go for the most popular one. And when a technology is very unpopular, we may not use it.
Now I look at technology popularity as a funnel from interest to learning, application, and finally to skill:

- Quantity decreases in the funnel - we’re interested in many technologies, but few end up on our resumes.
- Time increases in the funnel - it takes many months, often years, for technology to move from “interest” to “skill”.
We’re interested in the trend of the ratio between competing technologies. So we use Google searches to measure interest, Udemy course buyers to measure learning, Stack Overflow questions to measure learning & application, and mentions in Indeed job ads to measure skills.
Google Searches
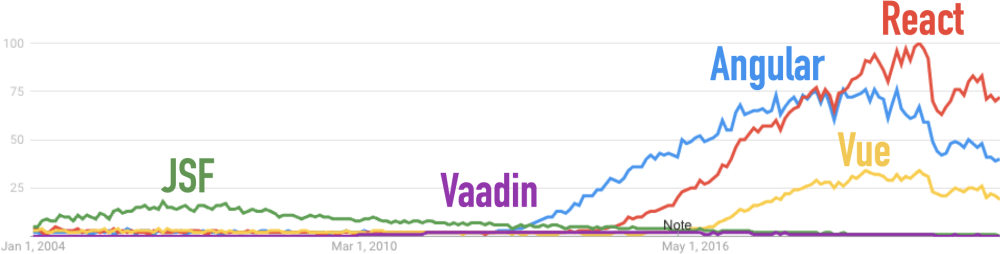
Google Trends demonstrates the initial interest in a technology over time. Thymeleaf is not on the list because Google only allows 5 search terms. “More searches = better” to me.

This link produces the chart above. Here’s a version with Thymeleaf instead of Vaadin: Thymeleaf also flat-lines.
React wins, Angular is second, Vue.js third. While Angular peaked in July 2019, React and Vue.js peaked a year later. After growing or stabilizing in 2021, all three are again in decline. All other frameworks are insignificant against these three.
Students at Udemy
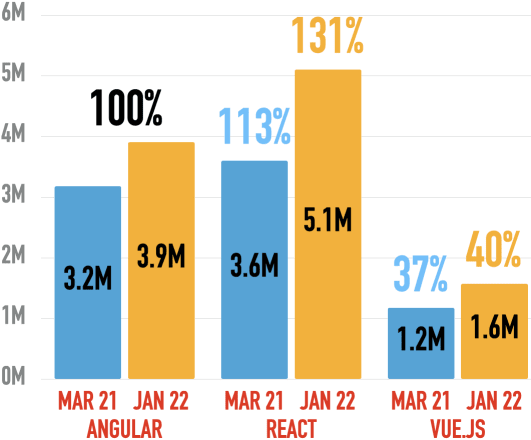
Udemy is one of the biggest online learning sites. They publish the number of courses and the number of students (beyond a certain threshold). This shows how many people evaluate a technology. I compare the number of students from my first measurements in March (“Mar 21”) vs. the current numbers. Angular is the baseline.

React wins, Angular’s second, Vue.js is third. Angular’s lead over Vue.js shrinks, while React increases its overall lead substantially. All other frameworks don’t cross the reporting threshold for Students at Udemy (which may be around 100,000 students).
Here are the links that show the courses for all and the number of students for some:
Questions at Stack Overflow
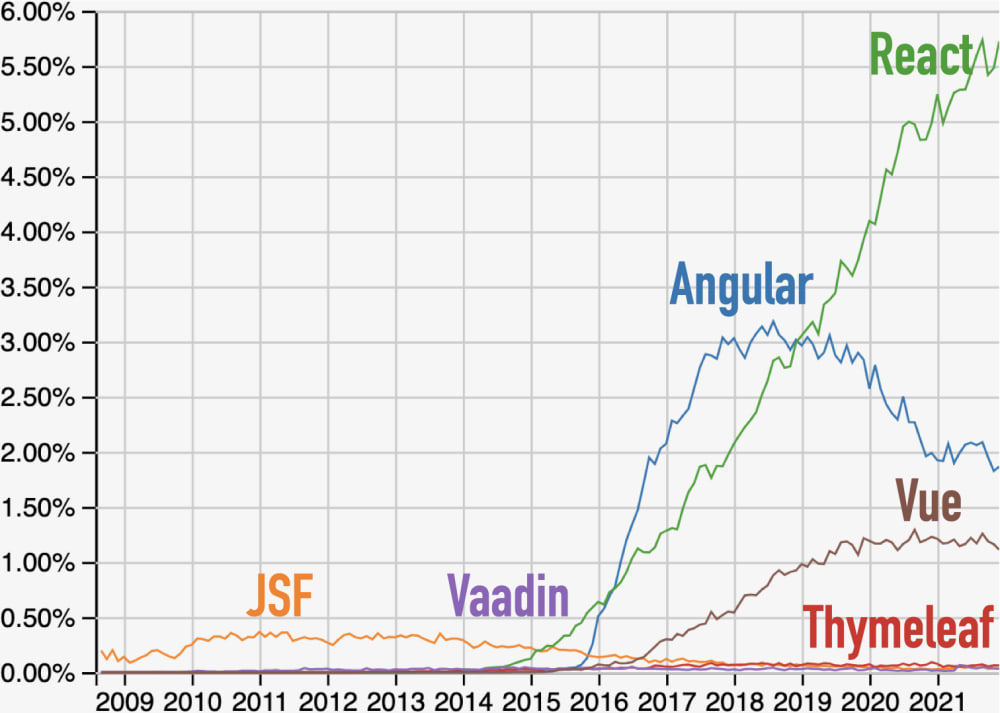
Stack Overflow Trends shows which percentage of questions at Stack Overflow has a particular technology tag. It is a proxy for using a technology during evaluation and productive use. “More questions = better” to me.

This link produces the chart above.
React wins, Angular is second, Vue.js third. React has grown for six years. Angular has declined for about 3.5 years. Vue.js has stagnated for the last two years. JSF, Vaadin, and Thymeleaf barely measure against the “Big Three”.
Job Ads at Indeed
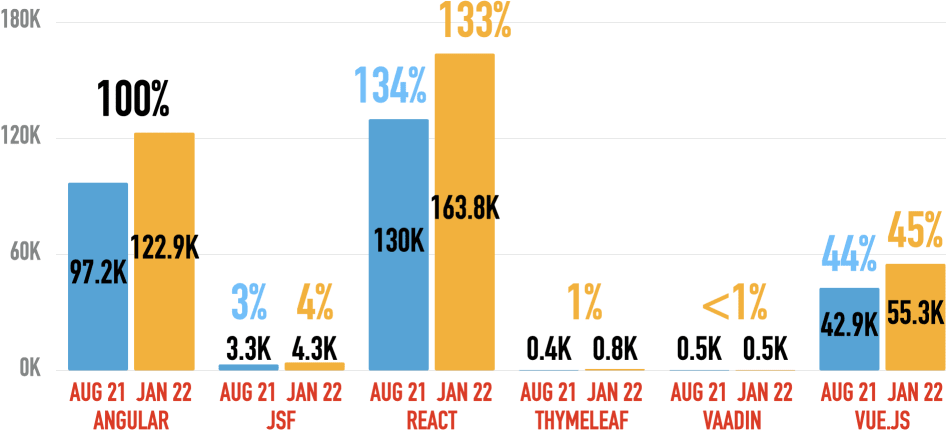
The Indeed job search is active in 63 countries representing 92% of the worldwide GDP in 2020. It demonstrates the willingness of organizations to pay for a technology - the strongest indicator of popularity in my mind. I compare mentions in job ads from August (“Aug 21”) against current measurements. Angular is the baseline again.

React wins, Angular is second, Vue.js third. JSF is an order of magnitude behind Vue.js, while Thymeleaf and Vaadin barely register. Angular, React, and Vue.js kept their distance the same since last August.
Please see here for details, caveats, and adjustments of the job ad mentions.
You can find the detailed search results with links here. They include breakdowns by continents:
Analysis
I use the following criteria to recommend one of the three choices - Angular, React, and Vue.js:
- Java: Angular wins here because it uses Typescript by default. Typescript is closer to Java than plain JavaScript.
- Declarative: Declarative is state-of-the-art for front-end development. Please see my guide for it. React uses it by default. Angular does not, so React wins.
- Safe: Google has the image of killing projects and has multiple competing front-end frameworks. That’s why I’m more confident that React will still be around in five years.
- Popular: As you can see above, React is the most popular framework.
- Web functionality: It’s a draw as all three frameworks can build the kind of applications we need.
- Libraries: I don’t know which of these three frameworks has the most and best libraries. I think many libraries work in all three.
- Speed: I think you can build the fastest applications with React because it has features to speed up the concurrent loading of components.
- Build, Deploy & Debug: I don’t know which of these three frameworks has the shortest build & deploy cycle and the best debug experience.
Based on these criteria and my ratings, React is the winner, Angular second, and Vue.js third. My recommendation is this:
- If you already use React, Angular, or Vue.js in your project, then keep using them.
- If you use another framework, then investigate migration to React first, then Angular, and finally Vue.js. In many (most?) cases, such a migration doesn’t make business sense.
- If you start a new project, then start with React first, Angular otherwise, and finally Vue.js.