Java Full-Stack Index Nov 2021: Front-End Web
Summary
- If you already use React, Angular, or Vue.js in your project, then keep using them. Otherwise, evaluate a migration. In many (most?) cases, such a migration doesn’t make business sense.
- If you start a new project or do migrate, then start with React first, Angular otherwise, and finally Vue.js.
Table Of Contents
Applications
These recommendations are for building web enterprise applications on PCs and mobile devices - forms, data grids, reports. They are not for games or media applications.
Choices
Initial Set
- Google’s Angular
- Jakarta Sever Faces (was JavaServer Faces)
- Facebook’s React
- Thymeleaf
- Vaadin
- Vue.js
State of the Art
Declarative UIs are state of the art. Learn about it here.
Safe
Safe means the probability that a technology is still here in five years.
Elimination
- JSF is out because it’s not popular and not state-of-the-art (see below).
- Thymeleaf is out because it’s not popular, not state-of-the-art (see below), and not safe enough.
- Vaadin is out because it’s not popular and not safe enough.
Final Set
- Angular
- React
- Vue.js
Popularity
Why Popularity - and How?
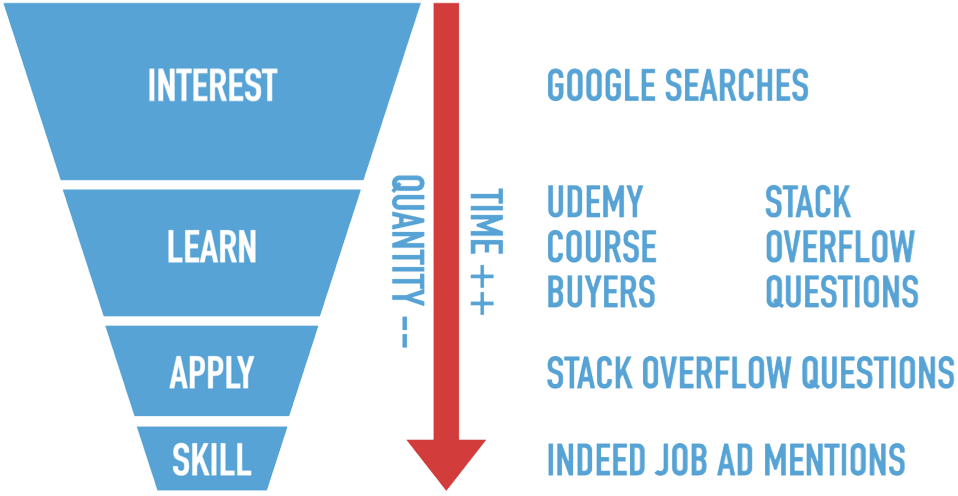
Picking a popular technology makes our developer life easier: Easier to learn, easier to build, debug & deploy, easier to hire, and easier to convince teammates & bosses. Now I look at technology popularity as a funnel from interest to learning, application, and finally to skill:

- Quantity decreases in the funnel - we’re interested in many technologies, but few end up on our resumes.
- Time increases in the funnel - it takes many months, often years, for technology to move from “interest” to “skill”.
We’re interested in the trend of the ratio between competing technologies. So we use Google searches to measure interest, Udemy course buyers to measure learning, Stack Overflow questions to measure learning & application, and mentions in Indeed job ads to measure skills.
Google Searches
Google Trends demonstrates the initial interest in a technology over time. Thymeleaf is not on the list because Google only allows 5 search terms. “More searches = better” to me.

React wins, Angular is second, Vue.js third, while all other frameworks show no measurable interest against these three, relatively speaking. React, Angular and Vue.js are all growing again, with the strength of growth in that order. This link produces the chart above. Here’s a version with Thymeleaf instead of Vaadin: Thymeleaf also “flat-lines” compares to the other choices.
Students at Udemy
Udemy is one of the biggest online learning sites. They publish the number of courses and the number of students (if it goes beyond a certain threshold). This shows how many people evaluate a technology. I compare the number of students from my first measurements in March vs. the number at the end of October, with Vue.js as the baseline.

React wins, Angular’s second, Vue.js is third. Relatively speaking, Angular’s lead over Vue.js shrinks, while React increases its overall lead.
Here are the links that show the courses for all and the number of students for some:
Questions at Stack Overflow
Stack Overflow Trends shows which percentage of questions at Stack Overflow has a particular technology tag. It is a proxy for using a technology during evaluation and productive use. “More questions = better” to me.

React wins, Angular is second, Vue.js third. React is still growning strongly, while Angular and Vue are both stagnating. This link produces the chart above.
Job Ads at Indeed
The Indeed job search is active in 63 countries representing 92% of the worldwide GDP in 2020. It demonstrates the willingness of organizations to pay for a technology - the strongest indicator of popularity in my mind. I compare mentions in job ads from the end of August against measurements from late October. Vue.js is the baseline again.

React wins, Angular is second, Vue.js third. Relatively speaking, Angular closed the gap to React a bit.
Please see here for details, caveats, and adjustments of the job ad mentions.
You can find the detailed search results with links here. They include breakdowns by continents:
Analysis
I use the following criteria to recommend one of the three choices - Angular, React, and Vue.js:
- Java: Angular wins here because it uses Typescript by default. Typescript is closer to Java than plain JavaScript.
- Declarative: Declarative is state-of-the-art for front-end development. React uses it by default, Angular does not, so React wins.
- Safe: Google has the image of killing projects and has multiple competing front-end frameworks. That’s why I’m more confident that React will still be around in five years.
- Popular: As you can see above, React is the most popular framework.
- Web functionality: It’s a draw as all three frameworks are capable to build the kind of applications we need.
- Libraries: I don’t know which of these three frameworks has the most and best libraries. I think many libraries work in all three.
- Speed: I think you can build the fastest applications with React because it has features to speed up concurrent loading of components.
- Build, Deploy & Debug: I don’t know which of these three frameworks has the shortest build & deploy cycle and the best debug experience.
Based on these criteria and my ratings, React is the winner, Angular second, and Vue.js third. My recommendation is this:
- If you already use React, Angular, or Vue.js in your project, then keep using them.
- If you use another framework, then investigate migration to React first, then Angular, and finally Vue.js. In many (most?) cases, such a migration doesn’t make business sense.
- If you start a new project, then start with React first, Angular otherwise, and finally Vue.js.