Angular Community Meetup Talk: "Flutter For Angular Developers: Mobile, Web & Desktop from 1 CodeBase"

Summary
Yes, we can build front-ends for mobile, web, and desktop from one codebase with Flutter. I wrote a sample app to demonstrate it. But I only recommend Flutter on mobile:
- Flutter on mobile gives us “2 apps for the price of 1”. Flutter can use native libraries because it can call native code (and vice versa). It can also show both native screens and web views. So Flutter essentially can do everything native SDK apps do, but with a faster build & deploy experience.
- Compared to frameworks like React/Angular/Vue, Flutter web only has the material design look & feel vs. thousands of design systems, component libraries, and UI skins. And because Flutter can’t use Javascript libraries, it just has a tiny number of libraries vs. hundreds of thousands of Javascript libraries for React/Angular/Vue.
- On the desktop, I think a web application is fine for most cases. If you still want a desktop application: Flutter is barely stable on Windows (since February 2022) and Mac and Linux (May 2022). On the plus side, Flutter can call into desktop libraries with C++. But the third-party widget sets for Windows & macOS look & feel are incomplete. And will they always be maintained going forward?
For Angular developers, I think React Native is a better first choice than Flutter: Language, UI elements, styling, layout, libraries - it’s the same as Angular or very similar. And twice as many job ads mention React Native. On the downside, Flutter is up to twice as popular with developers.
Here’s my recommendation on which cross-platform framework to use on mobile, based on the knowledge of the developers.
- Web developers: Use React Native first. If that fails, use Flutter.
- .NET developers: Use .NET MAUI first. If that fails, use Flutter.
- Everybody else: Use Flutter first. If that fails, use React Native.
Please see watch see my slides or watch my talk for why I came to this conclusion.
Additional talk information is below.
Here’s how to get started with React Native:
And here’s how to get started with Flutter:
Table Of Contents
- Summary
- Logistics
- Who Made Me the Expert?!
- ADVERTISEMENT
- Tell Me What to Change Next Time
- Slides & Video
- Get Started
- Additional Talk Information
Logistics
User Group
The goal of the Angular Community Meetup is to help developers from across the globe, regardless of skill level, to learn and level up their Angular skills. They organize one monthly meeting for Europe & Africa and one for the Americas.
Talk
My talk “Flutter For Angular Developers: Mobile, Web & Desktop from 1 CodeBase” will be part of the Europe & Africa meeting on Tuesday, June 14, 2022, from 18:00 - 20:00 BST.
Abstract
Angular applications work on PC and phones. But they face restrictions on mobile (no push notifications on iOS, limited local storage, etc.). And native applications can use all platform features and have the native look & feel. So how can we add native mobile apps to our Angular app?
Building two different applications for iOS and Android is too expensive. Cross-platform frameworks promise salvation and deliver iOS and Android apps with one codebase. Google’s Flutter even gives us web & desktop front-ends, too! So, does Flutter deliver? And when should we Angular developers use it?
Who Made Me the Expert?!
I’ve been a Java developer for 23 years and still write code nearly daily. I’ve been an Angular developer for four years and a Flutter developer for two years. I’m a Java news reporter for InfoQ. So I know what’s going on in the Java world. In the QCon London 2022 & QCon Plus Spring 2022 program committees, I helped organize the Java and front-end tracks. So I know what’s going on in the industry.
I’m neither affiliated with the projects I’m discussing nor selling books or training courses. I share industry analysis and my project experiences so you can build better projects faster!
ADVERTISEMENT
Developer job ads down 32% year over year, Stack Overflow questions dropped 55% since ChatGPT. I now recommend IntelliJ Community Edition because many AI code assistants don't run in Eclipse. Job ads for Quarkus hit an all-time high.
See All Issues & Subscribe
Tell Me What to Change Next Time
If you’ve seen my talk, then please tell me what I can do better next time.
Here’s what people said.
Slides & Video
The talk is on YouTube.
This is the extended video where I answer some questions from the moderator first.
Here are the slides as PDF. They have more content and more text than my talking slides. They are 5.7 MB:
You can also get the slides in their original Keynote format. “Keynote” is Apple’s presentation application. Why would you do that? My slides have less text than the PDF version, so you can see what I cut. I also animated the slides, so they are more pleasant to watch. Or maybe you want to peek under the hood to see how I achieved specific effects. The slides also have fewer words than the PDF ones - it’s a talk, not a read! But they do have speaker notes. These slides are 8.4 MB.
Get Started
Here’s how to get started with React Native:
And here’s how to get started with Flutter:
Additional Talk Information
Why Flutter?
Native Look & Feel?
The slides mentioned native look & feel and that it’s important, especially on mobile, where a vocal minority will complain if an iOS app looks like an Android one and vice versa.
Google’s own apps, like Google Maps or Google Mail, have used mostly Material Design UI elements on iOS for the last years. Not anymore: To “really make products feel great on Apple platforms”, Google is now switching to native iOS UI elements.
If you don’t use iOS and Android regularly, you don’t know that they are meaningfully different, even if you try to make them look and feel as similar as possible!
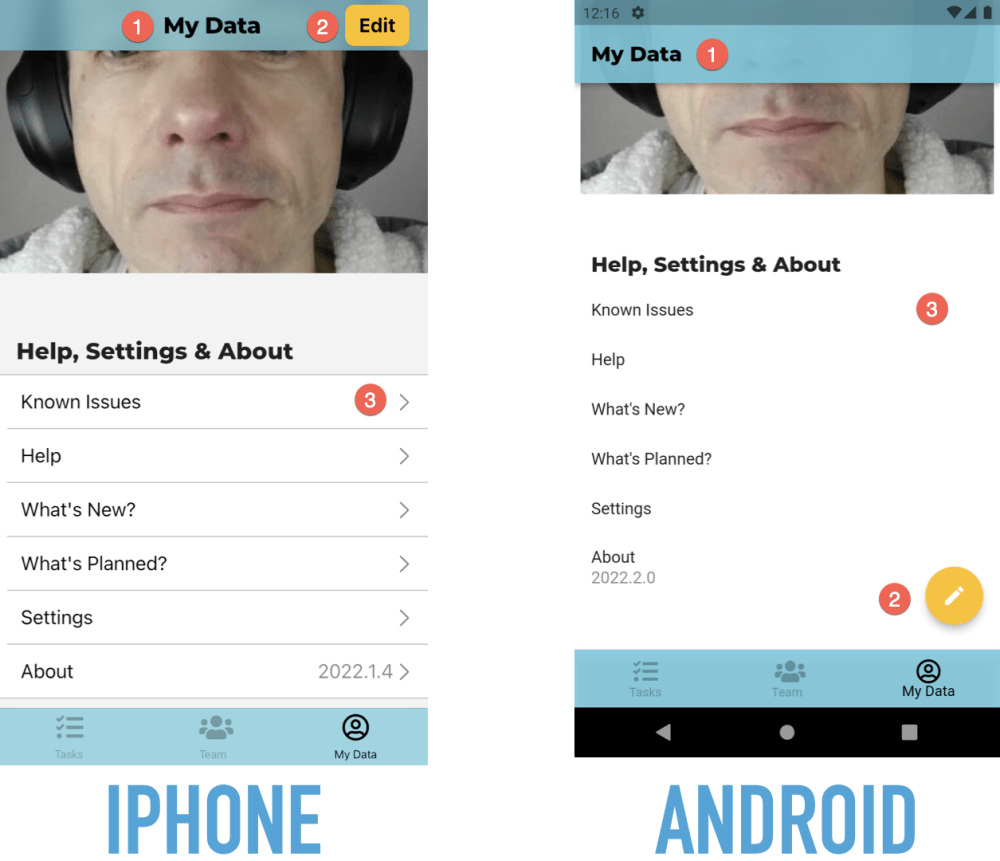
Here’s the “My Data” page from my app, both on iOS (left) and Android (right):

Here are three differences:
- The page heading is centered in iOS and left-aligned in Android.
- The “Edit” button is in the navigation bar on iOS and a floating action button on Android.
- When you can tap on a table row in iOS, it has a chevron on the very right. Android doesn’t have such an indicator.
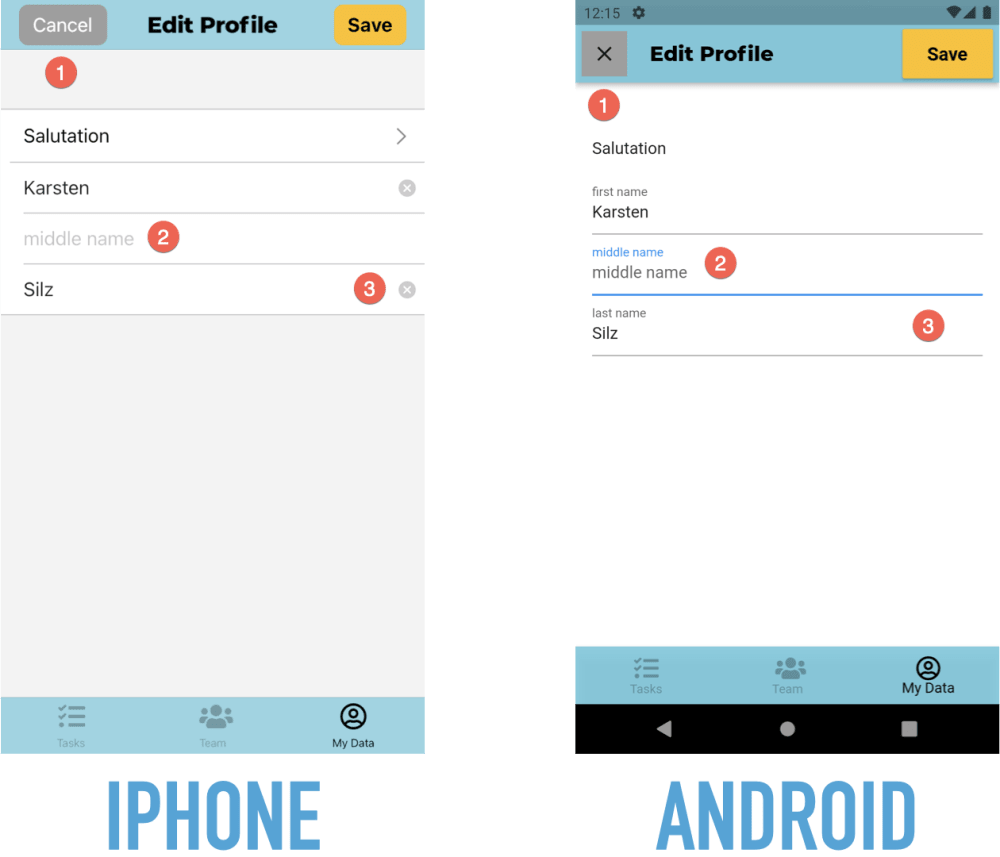
Forms are also different:

Here are some differences:
- The “Cancel” button has a text label on iOS and a symbol on Android.
- Fields have no label in iOS, just a placeholder when they are empty. They do both a permanently visible label and a placeholder in Android.
- Text fields in iOS have a “Clear” button. Android doesn’t have such a button.
Native Cross-Platform Frameworks
Building two separate native apps for iOS and Android is very expensive. That’s why there are a ton of frameworks & tools to build one app and get two native mobile apps. My talk mentions Flutter, React Native, Xamarin/.NET MAUI, and JavaFX. Here’s are a couple more:
- Qt: This framework goes back to the 90s. Nokia owned it at one point. It stands out because you can build front-ends for embedded devices, too.
- Codename One: This Java-based framework for mobile, web & desktop. So it seems to be a direct JavaFX competitor. I had never heard of it before researching my talk. They claim to be “Trusted by 40k+ developers”.
- Volt MX: This is a low-code framework for building both the front-end and back-end of an application. It has a visual designer and component libraries. JAX had a German talk about it.
How Flutter Works
I have a page dedicated to getting started with Flutter. Please check it out!
Will Google Kill Flutter?
Here is the “Killed by Google” website.
This is the Angular website from May 11, 2022, saying “For web, mobile web, native mobile and native desktop.” The Flutter website has a showcase for Toyota using Flutter in their Linux infotainment systems. And here’s a Canonical blog post discussing their use of Flutter in Ubuntu. The Flutter-based installer isn’t available as of May 11, 2022.
Programming Language: Dart
Here is a language tour of Dart by Dart itself. And here is a Google Code Lab called “Intro to Dart for Java Developers”.
Widgets
Widgets are code. Flutter uses the so-called declarative programming model. The old way of doing things is called imperative programming, BTW.
I have a guide to getting started with declarative development:
Flutter doesn’t use native UI elements (such as text fields or buttons). Instead, it emulates them. See here for more details.
Widget Sets
I built a sample Flutter application with five different native “Look & Feels” with one codebase: Web, iOS, Android, Windows, and Mac. I showed screenshots during the talk. You can read more about this application below. You can run it yourself if you have Flutter installed!
Code, Build & Deploy
The quote “create an SDK that developers love” is from the Flutter roadmap as of March 17, 2022.
Flutter Hot Reload makes code changes go live in the device/simulator within a second. It’s the main reason why working with Flutter can be such fun! I mentioned it in the talk. Here is a video demonstrating it.
My Flutter Experiences
My Project
The start-up I co-founded is called “Your Home in Good Hands”. We’re currently in private beta. Our service will be publicly available later in 2022.
Flutter 👍🏻
Yes, Flutter on mobile works. Flutter has some minor issues at times. For instance, the Flutter app sometimes doesn’t terminate, and you need to kill it manually.
Now if there’s trouble, then it’s usually from Apple. For instance, I can’t copy text from the clipboard into a Flutter app in the iOS simulator anymore. So yes, I nearly know my long password by heart! 😁 Now, that started a couple of months ago, and I don’t know when this will be fixed.
I wish there were more help from Flutter for showing the native look & feel. But the Flutter team always says you should “customize Material UI”, not use native look & feel. But I built my own widgets anyway to centralize configuration, so I managed.
Now the Flutter team does listen. For instance, the Flutter community worried about too many bugs piling up a couple of years ago. So the Flutter team hired external developers to fix bugs. They also do quarterly user surveys and make changes based on the feedback.
I’m not ready to fully share our app. We have screenshots on our home page, but they are out-of-date.
But I did build a prototype in 2019, which at least shows a Flutter app in motion. Although it’s old, this is still a decent example of what a native Flutter app can look like. It took me about six weeks and was my first Flutter project. I used Google’s cloud service Firebase for login, No-SQL database, and file storage. I also built my own back-end with Java, JHipster, Spring Boot, and Angular.
Native 👍🏻
The “Native Look & Feel” section above already showed how my app implements a native look & feel and how that’s different between iOS & Android.
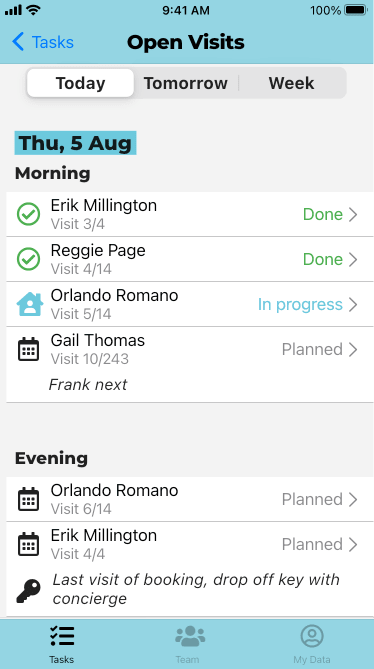
Here’s the iOS screen of visits. It shows my custom list tile, as Flutter’s iOS widget set doesn’t have that. I built it as a custom widget based on a plugin.

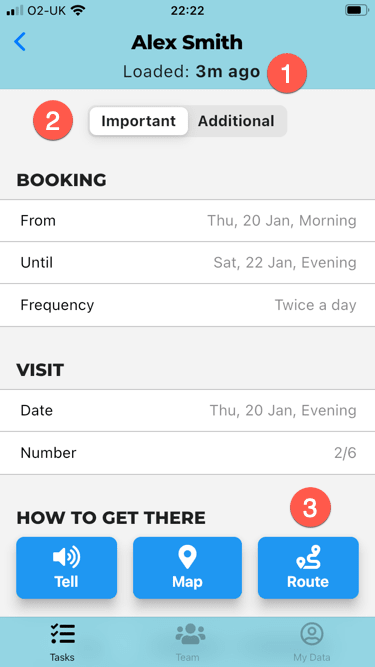
And here’s a detail screen of a visit on iOS:

There are three noteworthy things:
- This is a so-called sliver app bar that initially is taller than usual. When you scroll down the page, the app bar shrinks to its normal size, and the “Loaded: 3m ago” text disappears.
- This is a sliding segment control. Apple added it to iOS 13 in September 2019. It took a couple of months until Flutter added it to its widget set.
- These buttons are custom widgets of mine. They look the same on Android.
Firebase 👍🏻
I also have a page dedicated to getting started with Firebase. Please check it out!
Mobile Power
Mobile phones are very powerful. They got powerful CPUs and lots of local storage. So when developing for mobile, we should think of phones more like PC, less like web browsers.
One way to harness that power is to load and save data in the background.
- My app loads a lot of data in the background. So when the user hits many screens, there’s no wait like there often is on web pages - the data’s already there! But then my app immediately refreshes the data to ensure the user sees the latest data. This also helps when the phone’s offline: The data’s already there.
- For many operations, my app also saves in the background. So the app stores the data locally and returns control to the user. It then sends the data to my back-end in the background. Again, this helps when the phone’s offline: The data remains on the phone until the user is online again. Now saving in the background only works when we don’t expect errors from the back-end (like form validation errors): We can’t show errors easily because the user has already moved on to other screens. And saving in the background may complicate our apps because we may have to “manually merge” our locally stored data into the data we loaded from the server.
Now storing data locally and loading & saving data in the background is easy with Flutter. But we can also do that in a web application. It’s more difficult and more restricted, but it’s doable.
I know because at the end of 2019, I built such a web application. That was a so-called progressive web app (PWA). A PWA uses the “Service Worker” in a browser to install on your device and cache data. It took about four weeks, and it was my first PWA. I used Google Workbox for this but developed my own offline storage solution in the browser. I built my back-end with Java, JHipster, Spring Boot, and Angular.
One Source Of UI Truth
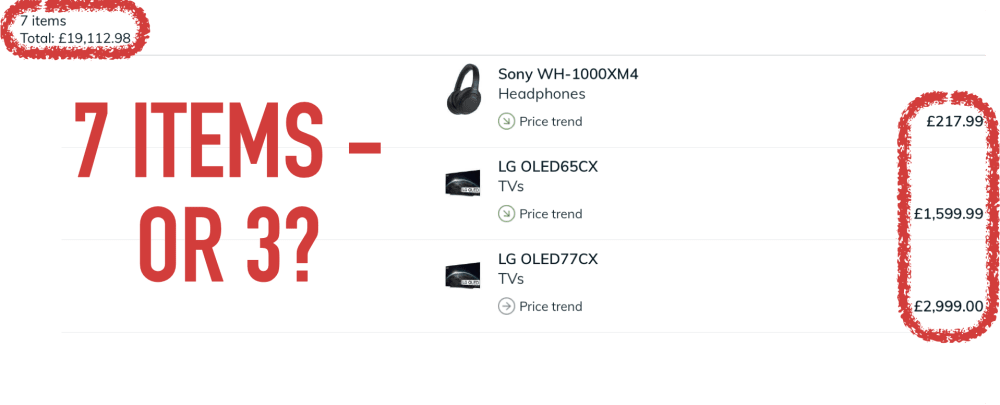
This is how I ensure my app UI doesn’t get “out of sync”. Let me show you two examples of UIs that are “out of sync”.
This is the iPad app of the UK price comparison site Pricespy. That app isn’t sure whether my list has seven items (top left) or just three (right):

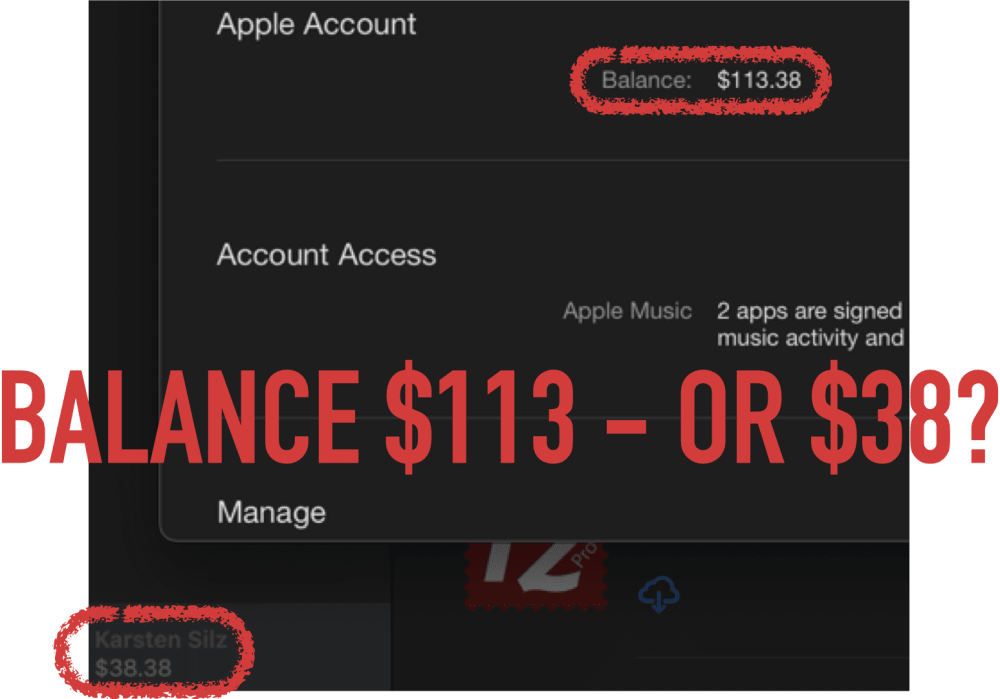
And here’s the macOS App Store. I just added $75 to my account, which is now $113.38 (see the top right). But in the bottom left, it still says $38.38!

So I just gave money to the most valuable company in the world. And they can’t figure out how much is in my account… This is embarrassing if you ask me! It took a couple of hours until the App Store was back in sync.
So, how to fix this? There are many different ways. I went with a global data store. My Start with Flutter page explains the use of Redux as a data store.
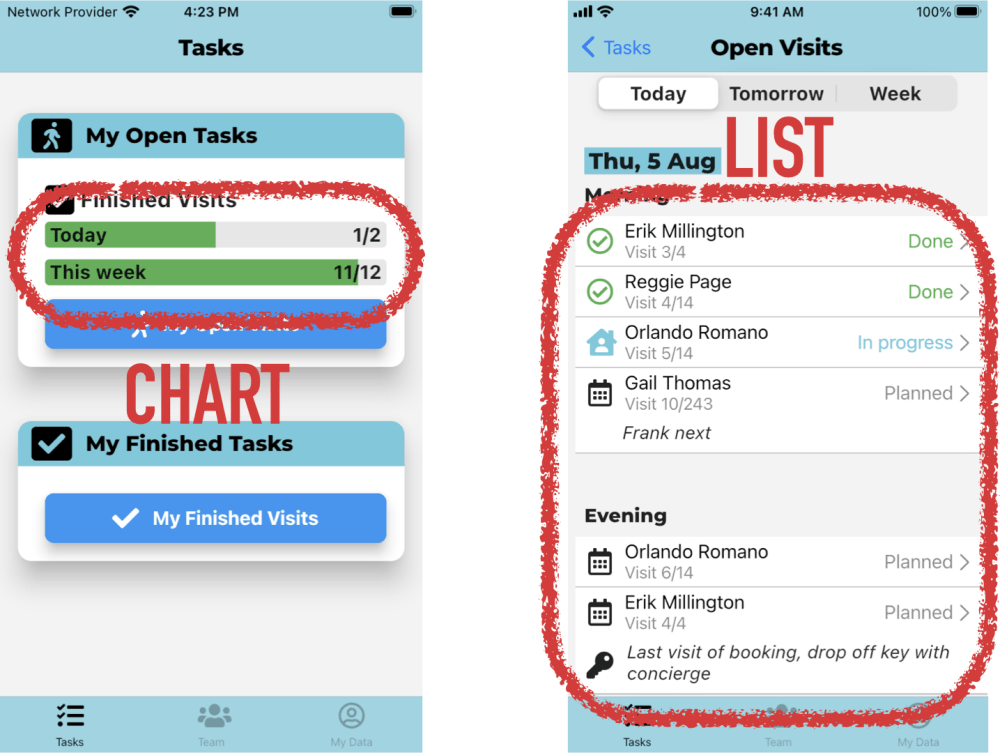
But that wasn’t enough. We also have to remove duplicates from our locally stored data. Here’s an example from my app:

The task home page (left) shows a chart with statistics about how many visits are already completed. The visit list (right side) shows a list of those visits. Initially, I stored this as two different data structures in my app: visit statistics and a list of visits. Now they could get out of sync, too: A user just finished a visit which triggered a refresh of the visit list. But the app didn’t refresh the visit statistics, so the task home page would show an incorrect, out-of-date chart.
So my solution was to get rid of storing the visit statistics altogether. Now the app calculates visit statistics for the chart on the left in real-time, iterating over all the visits and checking their status. And yes, my app can do that because phones are powerful - see the previous section.
Be Consistent
My start-up offers a web app for managers and a mobile app for cat-sitters. So arguably, consistency between them is nice-to-have.
Now most managers are also cat-sitters. So they use both apps. This makes consistency a necessity!
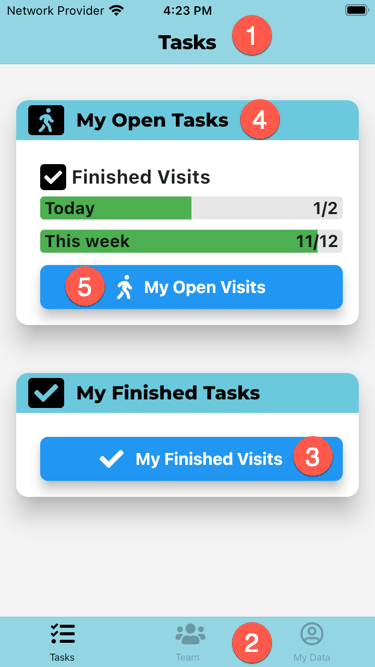
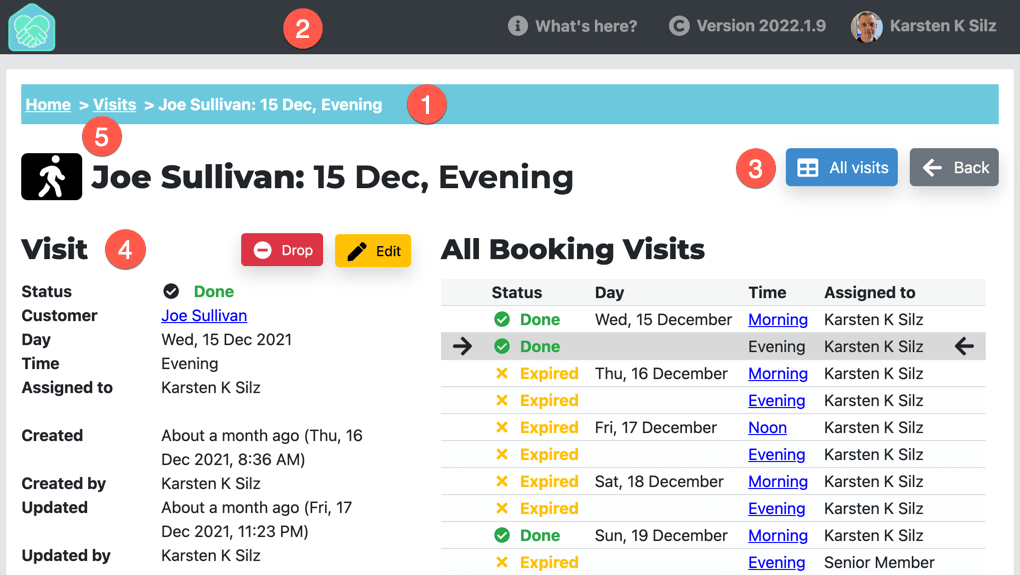
So let’s look at the two apps. Here is the mobile app for cat-sitters:

And here is the web app for managers:

So how is this consistent - or how is it different?
- Both apps use different navigation paradigms. The mobile app has a nav bar at the top (1) and a tab bar at the bottom (2). The web app has breadcrumbs (1) and a header (2).
- Both apps share the same colors. For instance, the mobile nav bar (1) & tab bar (2) and the web app breadcrumbs (1) all use the primary brand color. Navigation also uses the same kind of blue (3).
- The apps also use the same Google font for headings (4): Montserrat.
- Finally, the apps share symbols from Font Awesome: A walking person in this example (5).
Here are some good design books:
- The Design of Everyday Things by Donald A. Norman
- Don’t Make Me Think by Steve Krug
- The Mom Test by Rob Fitzpatrick
Back To Basics
Writing mobile apps is still writing software. So the same best practices apply here, too:
- The best code is the one you don’t have to write. So reuse code somebody else wrote! In Flutter, this means using a plugin.
- DRY: Don’t repeat yourself. So instead of applying the same configuration code widgets over and over, we should create our own widgets.
- We should also structure our applications with best practices. That means horizontal layers and can mean vertical layers.
The Start with Flutter page has an architecture section that explains my proposed use of components & layers.
Flutter vs. React Native
Popularity
App Stores
The source for the app analysis chart is this report by Appfigures. My numbers combine the Apple App Store and the Google Play Store:
| Framework | Apple App Store | Google Play Store | Average Share |
|---|---|---|---|
| React Native | 11% | 13% | 12% |
| Flutter | 7% | 13% | 10% |
| Xamarin | 4% | 4% | 4% |
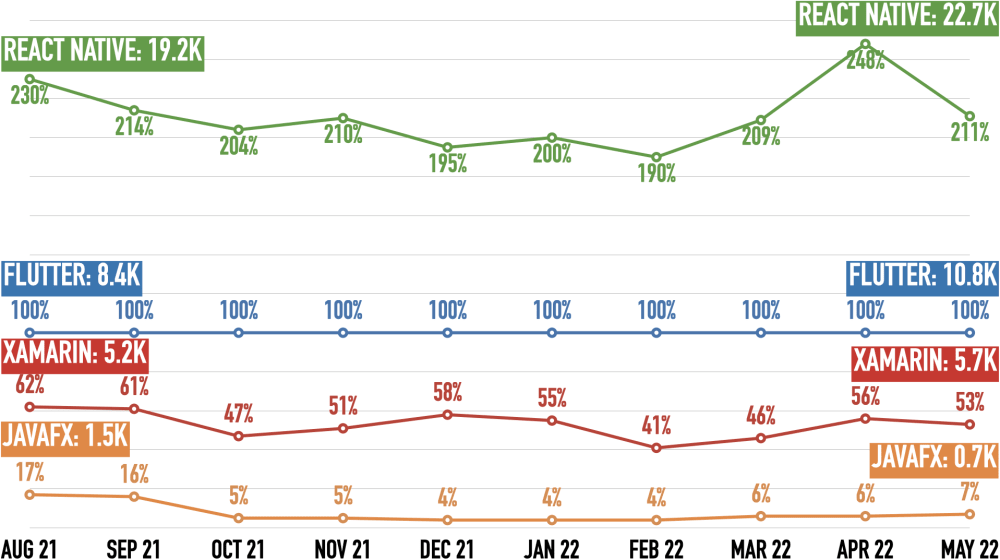
Employers: Job Ads
The Indeed job search is active in 62 countries representing 89% of the worldwide GDP in 2020. It demonstrates the willingness of organizations to pay for a technology - the strongest indicator of popularity in my mind. Flutter is the baseline.

React Native wins, Flutters is second, Xamarin third, and JavaFX last. React Native and Flutter are now back to their March levels. React Native leads Flutter 2:1 again. Xamarin lost slightly while JavaFX gained 10%. The initially high JavaFX numbers were a counting error of mine: They came from Japan and disappeared in October last year.
Please see here for details, caveats, and adjustments to the job ad mentions.
You can find the detailed search results with links here. They include breakdowns by continents:
Developers
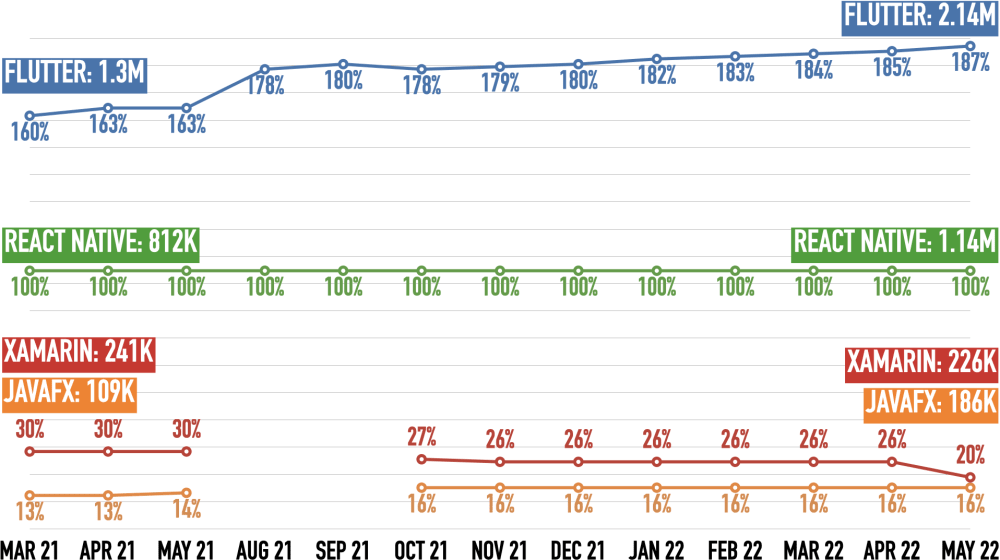
Students at Udemy
Udemy is one of the biggest online learning sites. They publish the number of courses and students beyond a certain threshold (possibly around 100,000 students). This shows how many people evaluate a technology. This time, React Native is the baseline.

Flutter wins, React Native is second, Xamarin third, and JavaFX fourth. Slowly but surely, Flutter increases its lead over React Native. In less than a year, it’ll lead React Native 2:1. Xamarin actually declined in the number of students - I don’t know why either! JavaFX has been steady for the last seven months.
Here are the links that show the courses for all and the number of students for some:
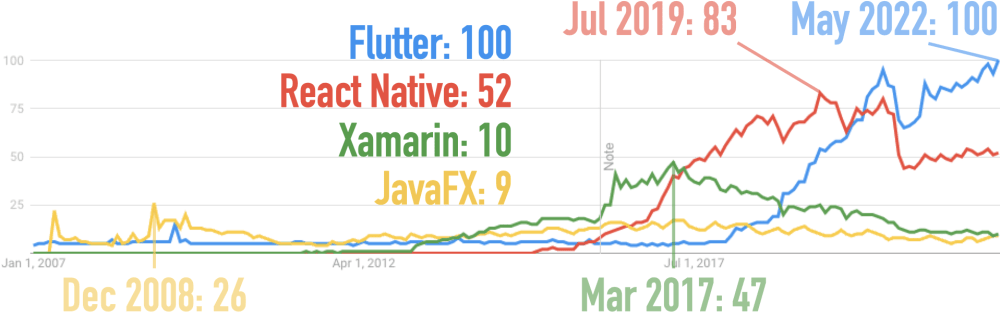
Google Searches
Google Trends demonstrates the initial interest in a technology over time. “More searches = better” to me.

This link produces the chart above.
Flutter wins, React Native is second, Xamarin third, and JavaFX fourth. Flutter has twice the search volume of React Native. Flutter also grows faster than React Native and just hit an all-time high, while React Native is only at two-thirds of its July 2019 peak. JavaFX and Xamarin have declined for five years, though JavaFX has trended slightly up in the last year.
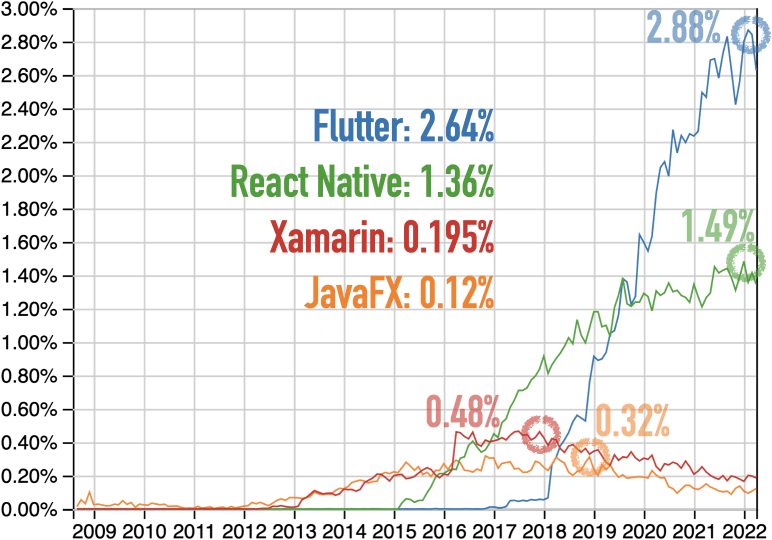
Questions at Stack Overflow
Stack Overflow Trends shows which percentage of questions at Stack Overflow has a particular technology tag. It is a proxy for using a technology during evaluation and productive use. “More questions = better” to me.

This link produces the chart above.
Flutter wins, React Native is second. Flutter has nearly twice the question that React Native has and shows much more robust growth. Both frameworks are about 8% off their recent all-time highs. JavaFX and Xamarin have declined for 4-5 years.
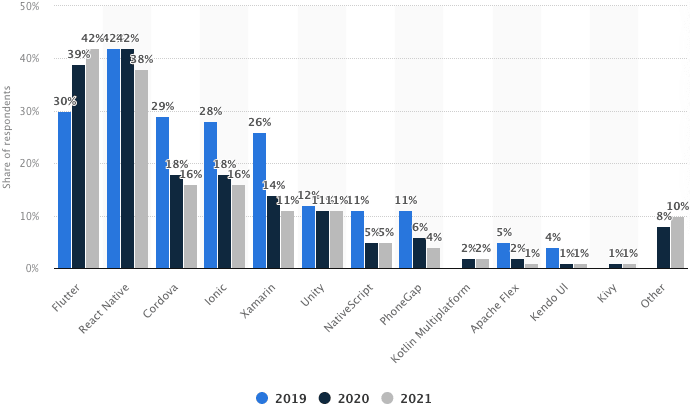
Developer Survey
The chart from the popularity survey among mobile developers is from Statista. The JetBrains “State of Developer Ecosystem” reports from 2019-2021 are the source for this chart.

Part 13 of 15
in the Talks
series.
« LJC Live Talk: "When Is Native Java With GraalVM Worthwhile for Me?"
|
London Java Community: "Flutter for Java Developers: Mobile, Web & Desktop with 1 Codebase?" »
| Start: LJC Lightning Talk: Eclipse OpenJ9: Memory Diet for Your JVM Applications
Developer job ads down 32% year over year, Stack Overflow questions dropped 55% since ChatGPT. I now recommend IntelliJ Community Edition because many AI code assistants don't run in Eclipse. Job ads for Quarkus hit an all-time high.
Read my newsletter