Java Full-Stack Index May 2022: Front-End Mobile
Summary
- Popularity trend: Flutter lost 15% of its job ad mentions over the last two months while React Native was on a surge. So React Native now leads Flutter 2.5:1, and Xamarin is up to 56% of Flutter’s mentions. But among developers, Flutter leads in all categories and is pulling away from React Native.
- Don’t build two separate applications with Apple’s and Google’s first-party frameworks. Use a cross-platform framework instead.
- If you already use Flutter or React Native in your project, then keep using them. Otherwise, evaluate a migration. In many (most?) cases, such migration doesn’t make business sense.
- If you start a new project or migrate and have used React before, then start with React Native first and use Flutter otherwise.
- If you start a new project or migrate and have not used React, then begin with Flutter first and use React Native otherwise.
Archive
| April 2022 | March 2022 | February 2022 | January 2022 | December 2021 | November 2021 |
Table Of Contents
Applications
These recommendations are for building native enterprise applications on iOS and Android - forms, data grids, reports. They are not for games or media applications.
Choices
Here are the choices in alphabetical order:
State of the Art
Declarative UIs are state of the art. Learn about it here.
Popularity
Why Popularity - and How?
Picking a popular technology makes our developer life easier: Easier to learn, easier to build, debug & deploy, easier to hire, and easier to convince teammates & bosses. Now popularity can make a difference in two situations: When multiple technologies score the same, we could go for the most popular one. And when a technology is very unpopular, we may not use it.
I measure popularity among employers and developers as the trend between competing technologies. I count mentions in job ads at Indeed for employer popularity. For developer popularity, I use Google searches, Udemy course buyers, and Stack Overflow questions.
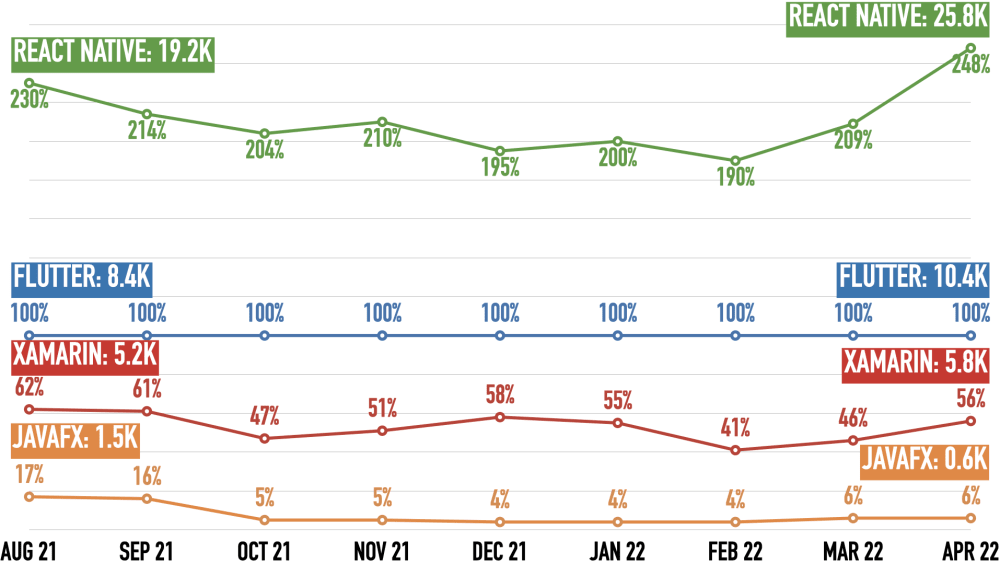
Employers: Job Ads
The Indeed job search is active in 62 countries representing 89% of the worldwide GDP in 2020. It demonstrates the willingness of organizations to pay for a technology - the strongest indicator of popularity in my mind. Flutter is the baseline.

React Native wins, Flutters is second, Xamarin third, and JavaFX last. React Native has been on a spectacular surge over the last two months, gaining 60%. It now leads Flutter 2.5:1. In two months, Flutter lost 15% mentions. That’s why Xamarin gained 10% on Flutter. The initially high JavaFX numbers were a counting error of mine: They came from Japan and disappeared in October last year.
Please see here for details, caveats, and adjustments of the job ad mentions.
You can find the detailed search results with links here. They include breakdowns by continents:
Developers
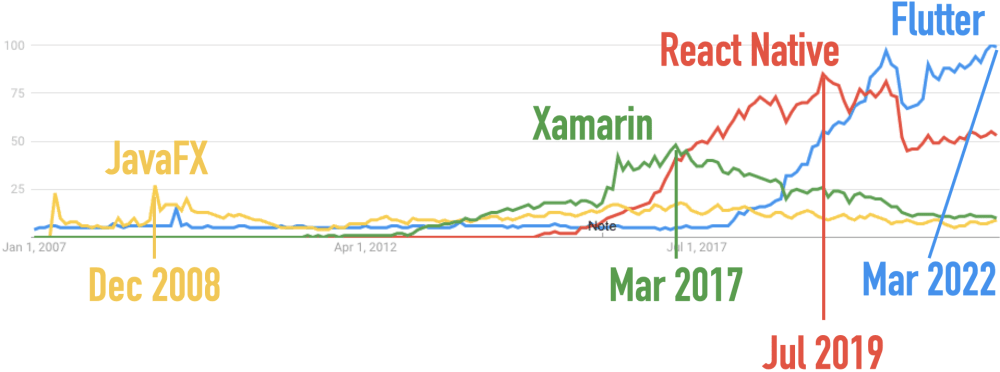
Google Searches
Google Trends demonstrates the initial interest in a technology over time. “More searches = better” to me.

This link produces the chart above.
Flutter wins, React Native is second, Xamarin third, and JavaFX fourth. Flutter has twice the search volume of React Native. Flutter also grows faster than React Native and just hit an all-time high, while React Native is only at two-thirds of its July 2019 peak. JavaFX and Xamarin have declined for five years.
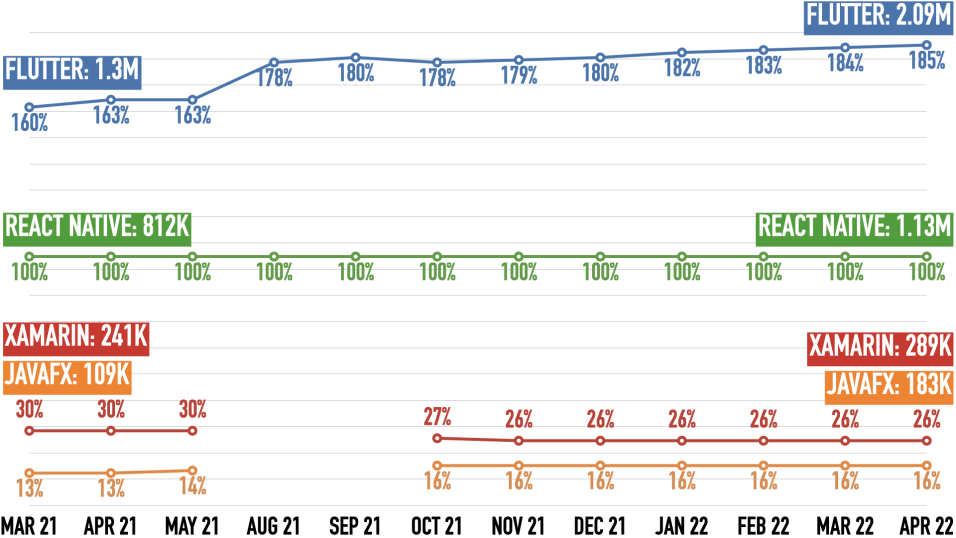
Students at Udemy
Udemy is one of the biggest online learning sites. They publish the number of courses and students (beyond a certain threshold). This shows how many people evaluate a technology. This time, React Native is the baseline.

Flutter wins, React Native is second, Xamarin third, and JavaFX fourth. Slowly but surely, Flutter increases its lead over React Native. Both Xamarin and JavaFX have been steady for the last five months.
Here are the links that show the courses for all and the number of students for some:
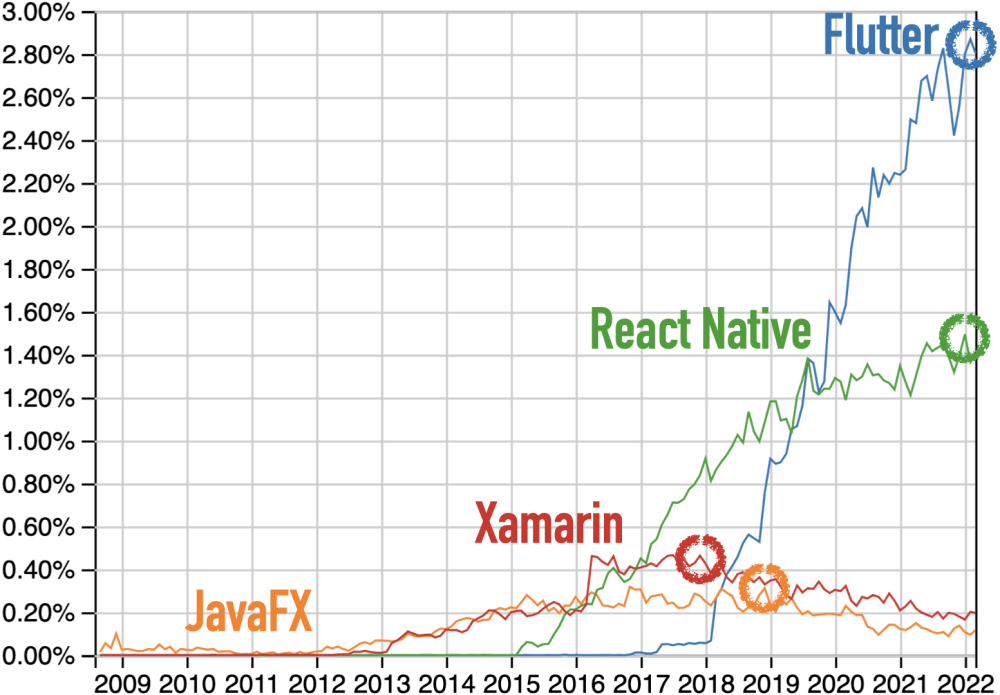
Questions at Stack Overflow
Stack Overflow Trends shows which percentage of questions at Stack Overflow has a particular technology tag. It is a proxy for using a technology during evaluation and productive use. “More questions = better” to me.

This link produces the chart above.
Flutter wins, React Native is second. Flutter has twice the question that React Native has. Flutter shows much more robust growth than React Native. Both just hit their all-time highs. JavaFX and Xamarin have declined for 4-5 years.
Analysis
I use the following criteria to recommend one of the two choices - Flutter and React Native:
- Java: Flutter wins here because its language Dart is very similar to Java. React Native uses JavaScript instead.
- Declarative: Declarative is state-of-the-art for front-end development. It’s a draw because both frameworks work this way.
- Safe: Google has the image of killing projects and has multiple competing front-end frameworks. Although I personally think that Flutter will be around, good luck convincing your teammates or your boss! That’s why React Native is my winner here.
- Popular: Flutter leads in three of the four popularity indicators but crucially loses in jobs - globally, there are twice as many for React Native. That’s why I declare React Native to be more popular.
- Mobile functionality: It’s a draw as both frameworks can build the applications we need.
- Libraries: I don’t know which of these two frameworks has the most and best libraries.
- Speed: Flutter is faster because it has a native render engine. In React Native, rendering has to pass a JavaScript bridge.
- Native Functionality: Flutter is the winner here: It has a lot of plug-ins that provide easy access to native functionality (like the camera or pictures), can show native screens, has channels for publish-and-subscribe communication with native code, and has a C API to top it all off.
- 1 Codebase: It’s a draw because both have one.
- Build, Deploy & Debug: I don’t know which of these two frameworks has the shortest build & deploy cycle and the best debug experience.
Based on these criteria and my ratings, Flutters is the winner, React Native is second. That’s why my recommendation is:
- If you already use Flutter or React Native in your project, then keep using them.
- If you use another framework, then investigate migration to Flutter first, then React Native. In many (most?) cases, such migration doesn’t make business sense.
- If you start a new project and have used React for building web applications, then start with React Native first and Flutter otherwise.
- If you start a new project and have not used React, then start with Flutter first and React Native otherwise.