Java Full-Stack Index Nov 2021: Front-End Mobile
Summary
- If you already use Flutter or React Native in your project, then keep using them. Otherwise, evaluate a migration. In many (most?) cases, such a migration doesn’t make business sense.
- If you start a new project or do migrate and have used React before, then start with React Native first and use Flutter otherwise.
- If you start a new project or do migrate and have not used React, then start with Flutter first and use React Native otherwise.
Table Of Contents
Applications
These recommendations are for building native enterprise applications on iOS and Android - forms, data grids, reports. They are not for games or media applications.
Choices
Initial Set
Here are the choices in alphabetical order:
State of the Art
Declarative UIs are state of the art. Learn about it here.
Safe
Safe means the probability that a technology is still here in five years.
Elimination
- JavaFX is out because it’s not popular, not state-of-the-art, and not safe enough.
- Xamarin is out because it’s dragging the whole .NET ecosystem into our applications, is not declarative, is being rewritten by Microsoft, and got delayed from November 2021 to Q2/2022. I’ll evaluate it once the rewrite is complete.
Final Set
- Google’s Flutter
- Facebook’s React Native
Popularity
Why Popularity - and How?
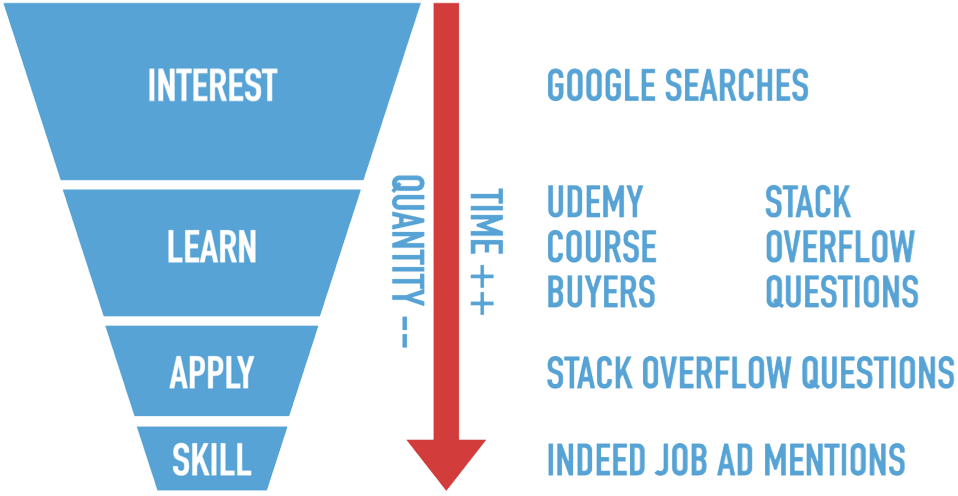
Picking a popular technology makes our developer life easier: Easier to learn, easier to build, debug & deploy, easier to hire, and easier to convince teammates & bosses. Now I look at technology popularity as a funnel from interest to learning, application, and finally to skill:

- Quantity decreases in the funnel - we’re interested in many technologies, but few end up on our resumes.
- Time increases in the funnel - it takes many months, often years, for technology to move from “interest” to “skill”.
We’re interested in the trend of the ratio between competing technologies. So we use Google searches to measure interest, Udemy course buyers to measure learning, Stack Overflow questions to measure learning & application, and mentions in Indeed job ads to measure skills.
Google Searches
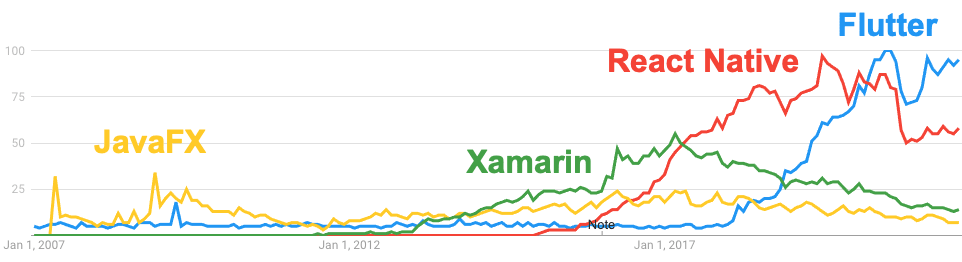
Google Trends demonstrates the initial interest in a technology over time. “More searches = better” to me.

Flutter wins, React Native is second. Both are growing, but Flutter’s growth is stronger. JavaFX and Xamarin. This link produces the chart above.
Students at Udemy
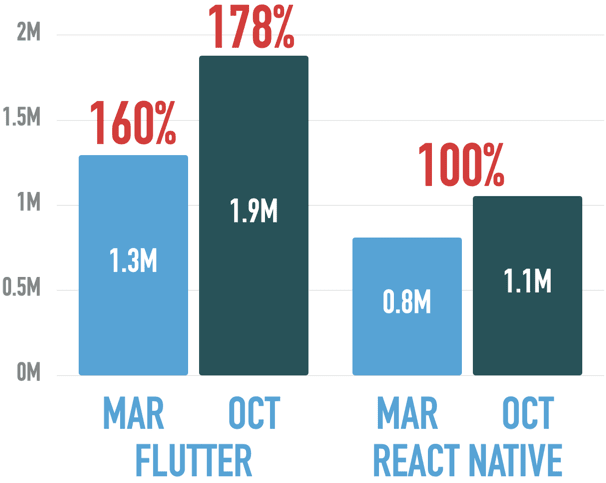
Udemy is one of the biggest online learning sites. They publish the number of courses and the number of students (if it goes beyond a certain threshold). This shows how many people evaluate a technology. I compare the number of students from my first measurements in May vs. the number at the end of October, with Flutter as the baseline.

Flutter wins, React Native is second. Relatively speaking, Angular’s lead over Vue.js shrinks a bit, while React increases its overall lead.
Here are the links that show the courses for all and the number of students for some:
Questions at Stack Overflow
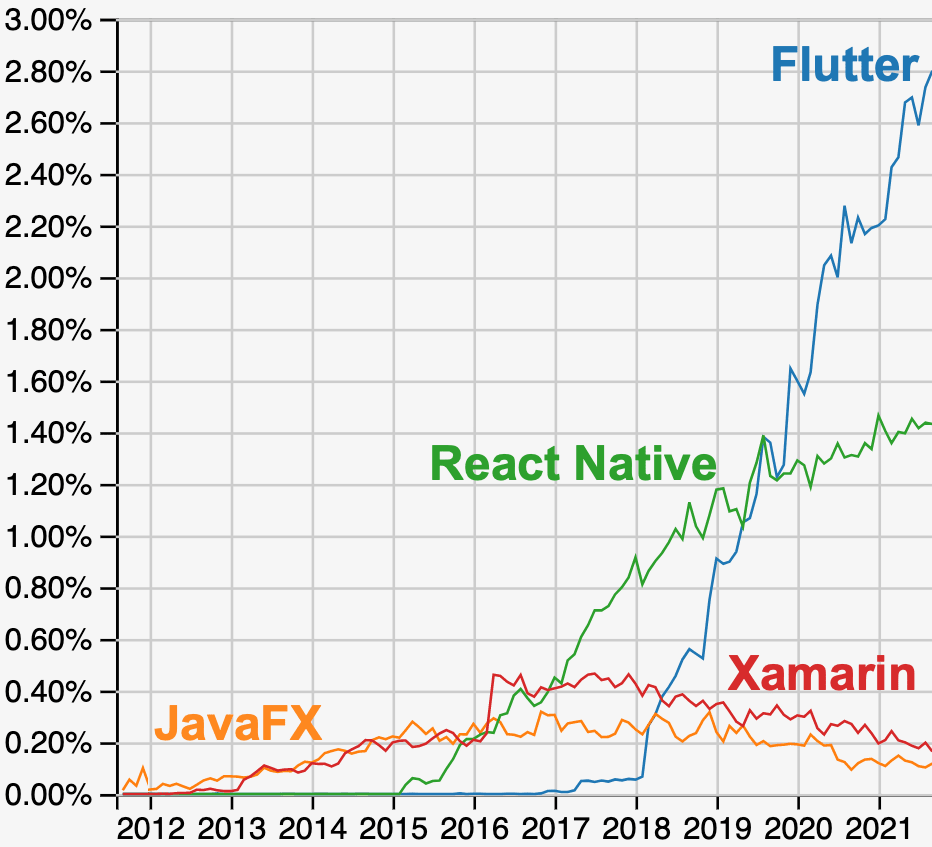
Stack Overflow Trends shows which percentage of questions at Stack Overflow has a particular technology tag. It is a proxy for using a technology during evaluation and productive use. “More questions = better” to me.

Flutter wins, React Native is second. Flutter grows much stronger than React Native, while JavaFX and Xamarin have been declining for years. This link produces the chart above.
Job Ads at Indeed
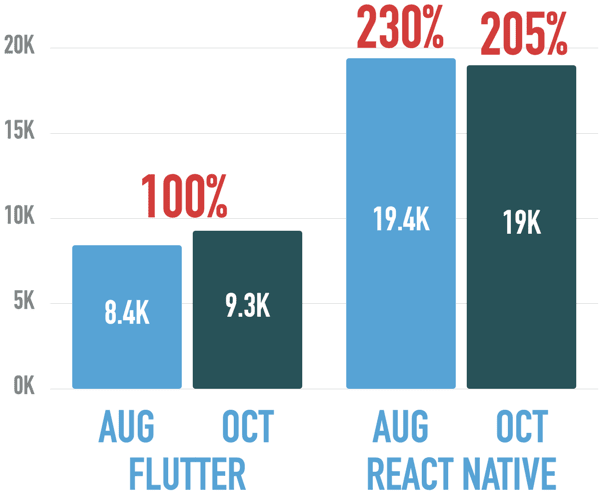
The Indeed job search is active in 63 countries representing 92% of the worldwide GDP in 2020. It demonstrates the willingness of organizations to pay for a technology - the strongest indicator of popularity in my mind. I compare mentions in job ads from the end of August against measurements from late October. This time, Flutter is the baseline.

React Native wins, Flutters is second. Flutter closed the gap to React Native a bit.
Please see here for details, caveats, and adjustments of the job ad mentions.
You can find the detailed search results with links here. They include breakdowns by continents:
Analysis
I use the following criteria to recommend one of the two choices - Flutter and React Native:
- Java: Flutter wins here because its language Dart is very similar to Java. React Native uses JavaScript instead.
- Declarative: Declarative is state-of-the-art for front-end development. It’s a draw because both frameworks work this way.
- Safe: Google has the image of killing projects and has multiple competing front-end frameworks. Although I personally think that Flutter will be around, good luck convincing your teammates or your boss! That’s why React Native is my winner here.
- Popular: Flutter leads in three of the four popularity indicators but crucially loses in jobs - globally, there are twice as many for React Native. That’s why I declare React Native to be more popular.
- Mobile functionality: It’s a draw as all both frameworks are capable to build the kind of applications we need.
- Libraries: I don’t know which of these two frameworks has the most and best libraries.
- Speed: Flutter is faster because it has a native render engine. In React Native, rendering has to pass a JavaScript bridge.
- Native Functionality: Flutter is the winner here: It has a lot of plug-ins that provide easy access to native functionality (like the camera or pictures), can show native screens, has channels for publish-and-subscribe communication with native code, and has a C API to top it all off.
- 1 Codebase: It’s a draw because both have one.
- Build, Deploy & Debug: I don’t know which of these two frameworks has the shortest build & deploy cycle and the best debug experience.
Based on these criteria and my ratings, Flutters is the winner, React Native is second. That’s why my recommendation is:
- If you already use Flutter or React Native in your project, then keep using them.
- If you use another framework, then investigate migration to Flutter first, then React Native. In many (most?) cases, such a migration doesn’t make business sense.
- If you start a new project and have used React for building web applications, then start with React Native first and Flutter otherwise.
- If you start a new project and have not used React, then start with Flutter first and React Native otherwise.