JavaLand 2022: "Flutter for Java Developers: Web, Mobile & Desktop Front-Ends from 1 Code Base?"

Conference
JavaLand 2022 is a three-day on-site conference. It will run from March 15 through March 17, 2022. Talks are scheduled for the first two days; I assume that the third day will be a training day.
It’s Germany’s biggest Java conference and had 2.100 visitors in 2019. The German Oracle User Group, the Association of the German Java User Groups, and the German publisher Heise Medien organize this conference.
I spoke at JavaLand 2021 about “How Should Java Developers Build Front-Ends for Web, Mobile & Desktop Today?”. This talk is the sequel.
You can buy a ticket here:
Talk
My talk will be on Wednesday, March 16, 2022, at 9:00 local time. The talks don’t have a URL of their own. Instead, they are overlay windows. So please use this link to search for my name and then click on the “magnifier with plus” icon to see the abstract.
Abstract
German
Nutzer greifen immer öfter mit Mobilgeräten auf unsere Java-Anwendungen zu. Und auf Mobilgeräten bieten native Anwendungen oft ein besseres Nutzererlebnis als Web-Anwendungen. Aber zwei unterschiedliche, native Anwendungen für iOS und Android zu entwickeln ist meist zu teuer und zeitaufwendig.
Cross-Platform Frameworks versprechen hier Abhilfe und ermöglichen Mobil-, Web- & Desktop-Front-Ends mit einer Code-Basis. Für Java-Entwickler ist Googles Flutter da die beste Variante. Aber kann Flutter dieses Versprechen wirklich halten?
Ich habe eine native Anwendung für iOS und Android mit Flutter entwickelt und in die App Stores gebracht. Aus meiner Projekt-Erfahrung heraus schildere ich Vorzüge von Flutter für Java-Entwickler, aber auch typische Probleme und deren Lösungen. Und mit einer Beispiel-Anwendung demonstriere ich, wie Mobil-, Web- & Desktop-Front-Ends mit einer Code-Basis tatsächlich gelingen können und welche Einschränkungen das mit sich bringt.
English
More and more users access our Java applications through mobile devices. And on mobile devices, native applications often offer a better user experience than web applications. But developing two different, native applications for iOS and Android is usually too expensive and time-consuming.
Cross-platform frameworks promise a remedy here and enable mobile, web & desktop front ends with a code base. For Java developers, Google’s Flutter is the best option. But can Flutter really keep this promise?
I developed native applications for iOS and Android with Flutter and brought them to the app stores. Based on my project experience, I describe the advantages of Flutter for Java developers, but also typical problems and their solutions. And with a sample application, I demonstrate how mobile, web and desktop front ends can actually work with a code base and what restrictions this entails.
Why Believe Me?
I’ve been a Java developer for 23 years and still write code every day. I’m a Java news reporter for InfoQ, so I know what’s going on in the Java world. In the QCon London 2022 program committee, I work on the Java and front-end tracks. I’m not selling books or training courses, and I’m not a developer advocate. I do donate US$10/month to the JaVers project which I discuss in this talk.
I share industry analysis and my project experiences to give you options for your next project. I use 6 criteria for my evaluation. You may use my criteria or pick your own or weigh my criteria differently than I do. But you need to apply your criteria in your own environment. And in the end, you decide!
Slides
Here are the slides as PDF. They are 1.8 MB:
You can also get the slides in their original Keynote format. “Keynote” is Apple’s presentation application. Why would you do that? My slides have less text than the PDF version, so you can see what I cut. I also animated the slides, so they are more pleasant to watch. Or maybe you want to peek under the hood to see how I achieved specific effects. These slides are 12.1 MB in size.
Videos
The link to the video will probably be available here after the talk. It may be behind a paywall.
Rate My Talk
If you’ve seen my talk, then please rate it!
This is the feedback I got on my talk. Please note that you can view the second page with the arrow button in the bottom left.ADVERTISEMENT
Developer job ads down 32% year over year, Stack Overflow questions dropped 55% since ChatGPT. I now recommend IntelliJ Community Edition because many AI code assistants don't run in Eclipse. Job ads for Quarkus hit an all-time high.
See All Issues & Subscribe
Additional Talk Information
Sample Application for Talk
I built a sample Flutter application with five different, native “Look & Feels” with one codebase: Web, iOS, Android, Windows, and Mac. I showed screenshots during the talk. You can read more about this application below. You can run it yourself if you have Flutter installed!
Warum & Wie Cross-Platform Front-Ends? (Why & How Cross-Platform Front-Ends?)
Web Framework Popularity
I said that React, Angular & Vue are the three most popular frameworks. I know because for my monthly Java report, I measure the popularity of JVM languages, databases, back-end frameworks, and front-end frameworks. I measure popularity among employers through job ads from 63 countries. For developer popularity, I use online training students, Stack Overflow questions, and Google searches. You can always view the current popularity of web front-ends here. But here are two measurements from my March 2022 report.
The Indeed job search is active in 63 countries representing 92% of the worldwide GDP in 2020. It demonstrates the willingness of organizations to pay for a technology - the strongest indicator of popularity in my mind. Angular is the baseline. Measurements are from August 2021 through February 2022.

React wins, Angular is second, Vue third. After an Angular surge last September, React is pulling away from Angular again. Vue is slowly gaining on Angular and has nearly reached half of Angular’s mentions. JSF is an order of magnitude behind Vue.
Please see here for details, caveats, and adjustments of the job ad mentions.
Udemy is one of the biggest online learning sites. They publish the number of courses and the number of students (beyond a certain threshold). This shows how many developers evaluate a technology. Angular is the baseline. The other frameworks don’t cross the reporting threshold for Students at Udemy (maybe around 100,000 students). Measurements are from March 2021 through February 2022.

React wins, Angular’s second, Vue is third. React is steadily increasing its lead over Angular. Vue is stuck at 40% of Angular’s students.
Here are the links that show the courses for all and the number of students for some:
Google Apps Switch to Native UI on iOS
The quote of the Google employee is take from this article.
Native Cross-Platform Frameworks for Mobile
Flutter, JavaFX, React Native, and Xamarin
I said that Flutter is most popular popular with developers, but only second place with employers. I know because for my monthly Java report, I measure the popularity of JVM languages, databases, back-end frameworks, and front-end frameworks. I measure popularity among employers through job ads from 63 countries. For developer popularity, I use online training students, Stack Overflow questions, and Google searches. You can always view the current popularity of mobile front-ends here. But here are two measurements from my March 2022 report.
The Indeed job search is active in 63 countries representing 92% of the worldwide GDP in 2020. It demonstrates the willingness of organizations to pay for a technology - the strongest indicator of popularity in my mind. Flutter is the baseline. Measurements are from August 2021 through February 2022.

React Native wins, Flutters is second, Xamarin third, and JavaFX last. Flutter closed nearly a third of the gap to React Native, which has nearly twice as many mentions as Flutter. Both Xamarin and Java declined both absolutely and relatively - JavaFX dramatically so.
Please see here for details, caveats, and adjustments of the job ad mentions.
Udemy is one of the biggest online learning sites. They publish the number of courses and students (beyond a certain threshold). This shows how many people evaluate a technology. This time, React Native is the baseline. Measurements are from March 2021 through February 2022.

Flutter wins, React Native is second, Xamarin third, and JavaFX fourth. Flutter increased its lead over React Native while Xamarin lost ground against React Native. JavaFX grew but from a lower base level.
Here are the links that show the courses for all and the number of students for some:
The recent Flutter 2.10 announcement said that “nearly half a million apps use Flutter”.
Kotlin Multiplatform Mobile & Codename One
If I understand Kotlin Multiplatform Mobile correctly, then you add a Kotlin back-end to native iOS & Android applications. To me, that makes things worse, not better.
And yes, I know about (Kotlin) Compose Multiplatform. That’s JetBrains port of Jetpack Compose which is Google’s new Android UI framework, inspired by Flutter. But Compose Multiplatform currently doesn’t run on iOS, so it’s disqualified here.
Codename One is a Java framework “for building high quality, cross-platform native apps for Android, iOS, Desktop & Web”. And no, I hadn’t heard of that either before this talk. 😁 They claim 40k+ developers. That goes to show that the pain of separate iOS & Android apps is large enough to attract many players.
So Funktioniert Flutter (How Flutter Works)
I have a guide to getting started with declarative development:
Meine Flutter-Erfahrungen (My Flutter Experience)
The start-up I co-founded is called “Your Home in Good Hands”. We’re currently in private beta. Our service will be publicly available later in 2022.
Flutter 👍🏻
I have a page dedicated to getting started with Flutter. Please check it out!
I’m not ready to fully share our app. We do have screenshots on our home page, but they are slightly out-of-date.
But I did build a prototype in 2019 wHich at least shows a Flutter app in motion. Although it’s a bit old, this is still a decent example of what a native Flutter app can look like. It took me about six weeks and was my first Flutter project. I used Google’s cloud service Firebase for login, No-SQL database, and file storage. I also built my own back-end with Java, JHipster, Spring Boot, and Angular.
Firebase 👍🏻
I also have a page dedicated to getting started with Firebase. Please check it out!
Mobile Power
Storing data locally and loading & saving data in the background is easy with Flutter. But we can also do in a web application. It’s more difficult and more restricted, but it’s doable.
I know because at the end of 2019, I built such a web application. That was a so-called progressive web app (PWA). A PWA uses the “Service Worker” in a browser to install on your device and cache data. It took about four weeks, and it was my first PWA. I used Google Workbox for this but developed my own offline storage solution in the browser. I built my back-end with Java, JHipster, Spring Boot, and Angular.
One Source Of UI Truth
My Start with Flutter page explains the use of Redux as a data store.
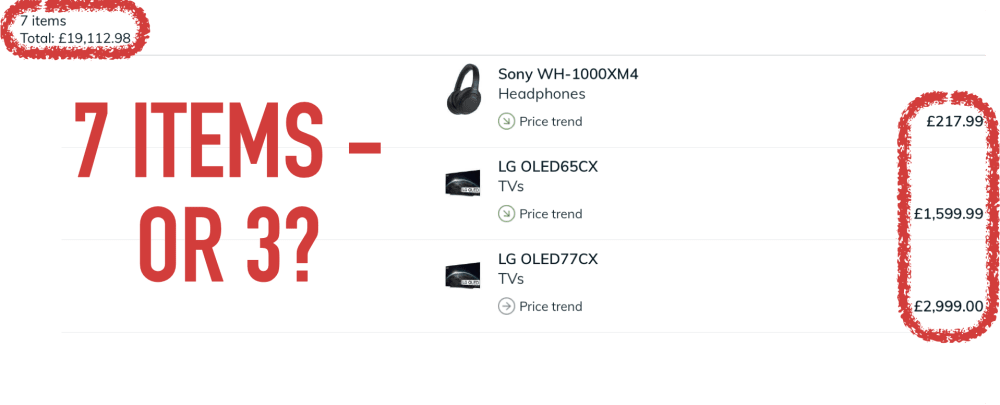
Here is another example of UI inconsistencies. It’s from the iPad app of the UK price comparison site Pricespy. That app isn’t sure whether my list has seven items (top left) or just three (right):

Sei Konsistent (Be Consistent)
My start-up offers a web app for managers and a mobile app for cat-sitters. So arguably, consistency between them is nice-to-have.
Now most managers are also cat-sitters. So they use both apps. This makes consistency a necessity!
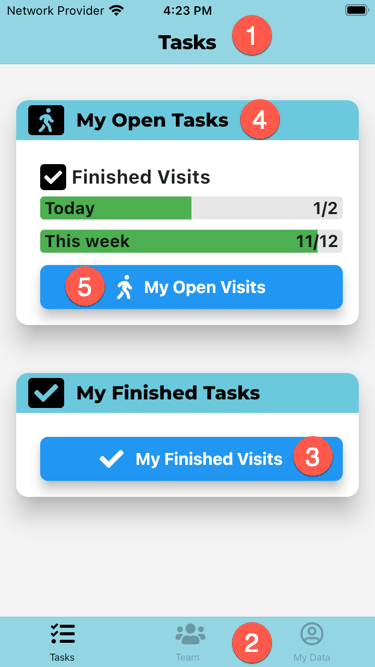
So let’s look at the two apps. Here is the mobile app for cat-sitters:

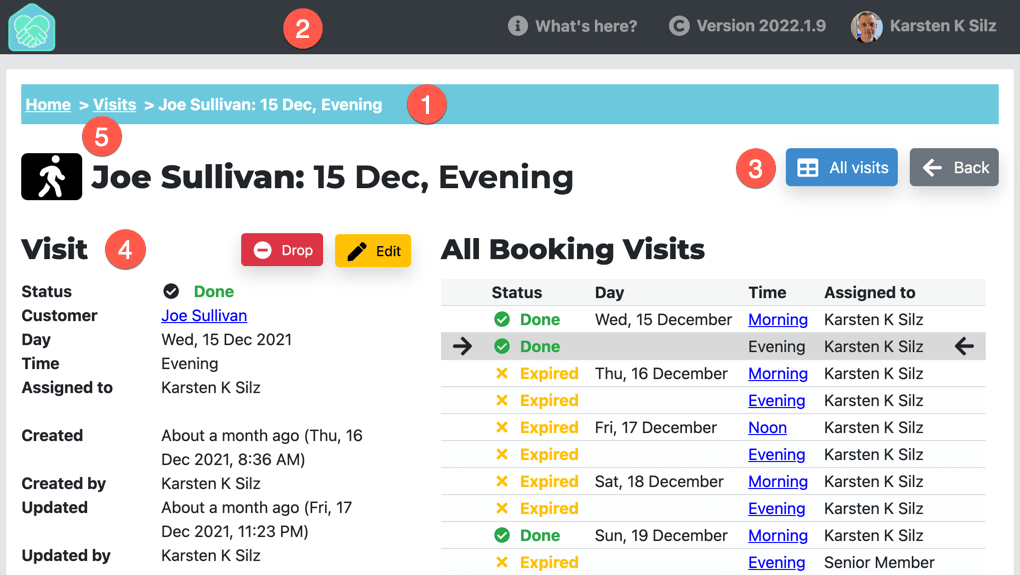
And here is the web app for managers:

So how is this consistent - or how is different?
- Both apps use different navigation paradigms. The mobile app has a nav bar at the top (1) and a tab bar at the bottom (2). The web app has breadcrumbs (1) and a header (2).
- Both app share the same colors. For instance, the mobile nav bar (1) & tab bar (2) and the web app breadcrumbs (1) all use the primary brand color. Navigation also uses the same kind of blue (3).
- The apps also use the same Google font for headings (4): Montserrat.
- Finally, the apps share symbols from Font Awesome: A walking person in this example (5).
Flutter Native UI 😒
My Start with Flutter page contains a section that explains the iOS UI elements. It also explains responsive layout in Flutter.
In the talk I mentioned how our users expect a native UI on iOS. Google’s own apps, like Google Maps or Google Mail, have used mostly Material Design UI elements for the last years. Not anymore: In order to “really make products feel great on Apple platforms”, Google is now switching to native iOS UI elements.
If you don’t use both iOS and Android regularly, you don’t know that they are meaningfully different. Even if you try to make them look and feel as similar as possible!
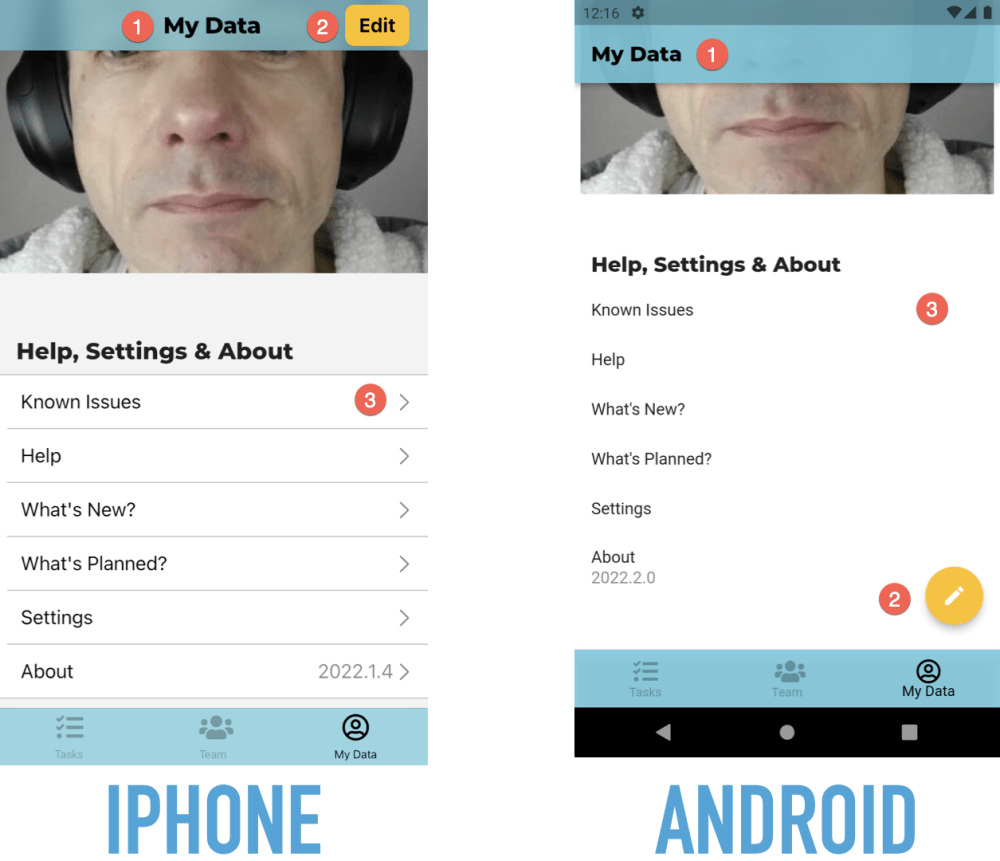
Here’s the “My Data” page from my app, both in iOS (left) and Android (right):

Here are three differences:
- The page heading is centered in iOS and left-aligned in Android.
- The “Edit” button is in the navigation bar in iOS and a floating action button in Android.
- When you can tap on a table row in iOS, it has a chevron on the very right. Android doesn’t have such an indicator.
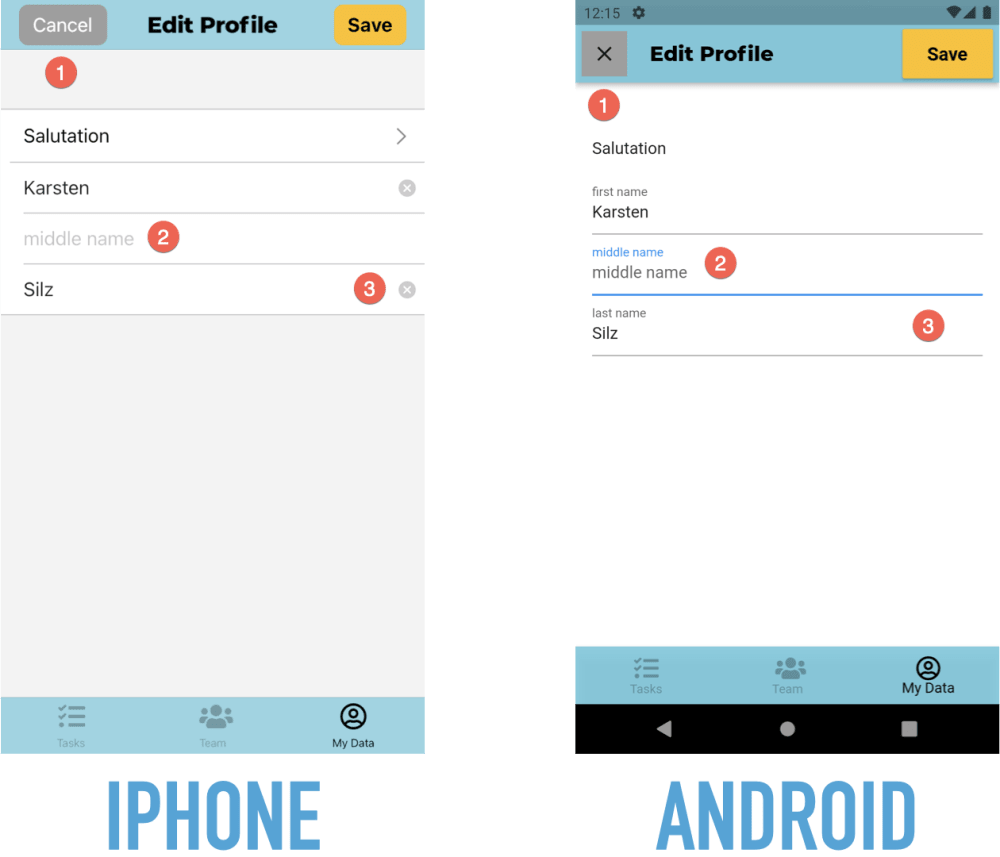
Forms are also different:

Here are some differences:
- The “Cancel” button has a text label in iOS and a symbol in Android.
- Fields have no label in iOS, just a placeholder when they are empty. They do both a permanently visible label and a placeholder in Android.
- Text fields in iOS have a “Clear” button. Android doesn’t have such a button.
Back To Basics
The Start with Flutter page has an architecture section that explains my proposed use of components & layers.
Get Started With Flutter
Here’s my page for getting started with Flutter.