Logistics
Event
The Google Developer Group Milton Keynes regularly hosts community events. I’ll speak at the “Working in tech in MK: Tips and Tricks!” event in Milton Keynes on March 30, 2022, at 6 pm.
Talk
My talk will be one of three that evening.
Abstract
Cat-sitters in the UK are less familiar with smartphones than average users. An app for their job is just a tool that needs to work and then gets out of the way. And in their work, they often have no or just a shaky network connection.
My challenge was to build iOS and Android apps for these users while simultaneously working on the Angular web app for managers and the Java back-end. I’m the lone developer in the SaaS start-up “Your Home In Good Hands”. How could I succeed?!
That’s where Flutter and Firebase came to the rescue: Flutter allowed me to build mobile apps efficiently. And services like Firebase Authentication, Firebase Storage and Google Maps did much of the heavy lifting. I’ll discuss the advantages of Flutter and Firebase and how I dealt with Flutter challenges.
My talk also details how I made the mobile apps easy to use and how they work offline. Finally, I’ll discuss how the mobile and web apps share a design language while respecting their platforms.
Rate My Talk
If you’ve seen my talk, then please rate it!
This is the feedback I got on my talk. Please note that you can view the second page with the arrow button in the bottom left.Slides & Video
Here are the slides as PDF. They are 8 MB:
You can also get the slides in their original Keynote format. “Keynote” is Apple’s presentation application. Why would you do that? My slides have less text than the PDF version, so you can see what I cut. I also animated the slides, so they are more pleasant to watch. Or maybe you want to peek under the hood to see how I achieved specific effects. The slides also have less words than the PDF ones - it’s a talk, not a read! But they do have speaker notes. These slides are 8.4 MB.
ADVERTISEMENT
Developer job ads down 32% year over year, Stack Overflow questions dropped 55% since ChatGPT. I now recommend IntelliJ Community Edition because many AI code assistants don't run in Eclipse. Job ads for Quarkus hit an all-time high.
See All Issues & Subscribe
Get Started With Flutter
Here’s my page for getting started with Flutter.
Additional Talk Information
What Is Flutter?
Cross-Platform: Web Framework Popularity
I said that React, Angular & Vue are the three most popular frameworks. I know because for my monthly Java report, I measure the popularity of JVM languages, databases, back-end frameworks, and front-end frameworks. I measure popularity among employers through job ads from 63 countries. For developer popularity, I use online training students, Stack Overflow questions, and Google searches. You can always view the current popularity of web front-ends here. But here are two of the four measurements from my March 2022 report.
The Indeed job search is active in 63 countries representing 92% of the worldwide GDP in 2020. It demonstrates the willingness of organizations to pay for a technology - the strongest indicator of popularity in my mind. Angular is the baseline. Measurements are from August 2021 through February 2022.

React wins, Angular is second, Vue third. After an Angular surge last September, React is pulling away from Angular again. Vue is slowly gaining on Angular and has nearly reached half of Angular’s mentions. JSF is an order of magnitude behind Vue.
Please see here for details, caveats, and adjustments of the job ad mentions.
Udemy is one of the biggest online learning sites. They publish the number of courses and the number of students (beyond a certain threshold). This shows how many developers evaluate a technology. Angular is the baseline. The other frameworks don’t cross the reporting threshold for Students at Udemy (maybe around 100,000 students). Measurements are from March 2021 through February 2022.

React wins, Angular’s second, Vue is third. React is steadily increasing its lead over Angular. Vue is stuck at 40% of Angular’s students.
Here are the links that show the courses for all and the number of students for some:
Cross-Platform: Non-Web Framework Popularity
I said that Flutter is most popular popular with developers, but only second place with employers. I know because for my monthly Java report, I measure the popularity of JVM languages, databases, back-end frameworks, and front-end frameworks. I measure popularity among employers through job ads from 63 countries. For developer popularity, I use online training students, Stack Overflow questions, and Google searches. You can always view the current popularity of mobile front-ends here. But here are two of the four measurements from my March 2022 report.
The Indeed job search is active in 63 countries representing 92% of the worldwide GDP in 2020. It demonstrates the willingness of organizations to pay for a technology - the strongest indicator of popularity in my mind. Flutter is the baseline. Measurements are from August 2021 through February 2022.

React Native wins, Flutters is second, Xamarin third, and JavaFX last. Flutter closed nearly a third of the gap to React Native, which has nearly twice as many mentions as Flutter. Both Xamarin and Java declined both absolutely and relatively - JavaFX dramatically so.
Please see here for details, caveats, and adjustments of the job ad mentions.
Udemy is one of the biggest online learning sites. They publish the number of courses and students (beyond a certain threshold). This shows how many people evaluate a technology. This time, React Native is the baseline. Measurements are from March 2021 through February 2022.

Flutter wins, React Native is second, Xamarin third, and JavaFX fourth. Flutter increased its lead over React Native while Xamarin lost ground against React Native. JavaFX grew but from a lower base level.
Here are the links that show the courses for all and the number of students for some:
The recent Flutter 2.10 announcement said that “nearly half a million apps use Flutter”.
Why Care About Native Look & Feel?
The mentioned native look & feel and that it’s important. Especially on mobile where a vocal minority will complain if an iOS app looks like an Android one and vice versa.
Google’s own apps, like Google Maps or Google Mail, have used mostly Material Design UI elements on iOS for the last years. Not anymore: In order to “really make products feel great on Apple platforms”, Google is now switching to native iOS UI elements.
If you don’t use both iOS and Android regularly, you don’t know that they are meaningfully different. Even if you try to make them look and feel as similar as possible!
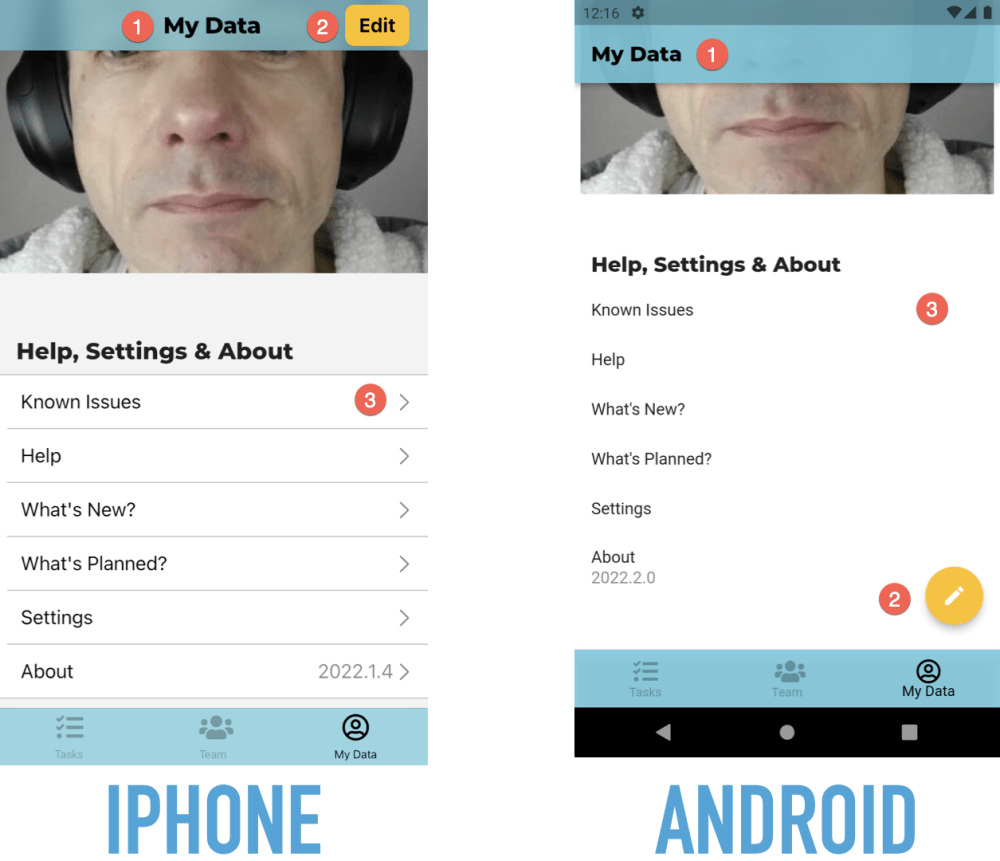
Here’s the “My Data” page from my app, both in iOS (left) and Android (right):

Here are three differences:
- The page heading is centered in iOS and left-aligned in Android.
- The “Edit” button is in the navigation bar in iOS and a floating action button in Android.
- When you can tap on a table row in iOS, it has a chevron on the very right. Android doesn’t have such an indicator.
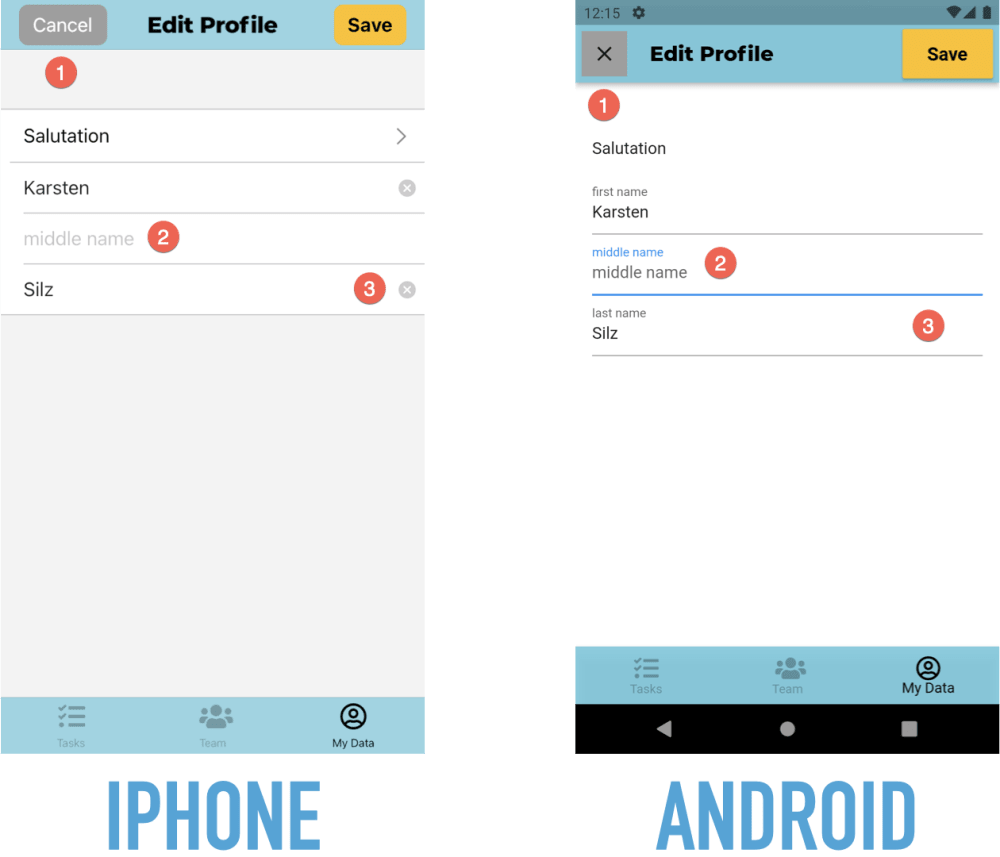
Forms are also different:

Here are some differences:
- The “Cancel” button has a text label in iOS and a symbol in Android.
- Fields have no label in iOS, just a placeholder when they are empty. They do both a permanently visible label and a placeholder in Android.
- Text fields in iOS have a “Clear” button. Android doesn’t have such a button.
Declarative Programming
I have a guide to getting started with declarative development:
What Is Flutter?
Flutter doesn’t use native UI elements (such as text fields or buttons). Instead, it emulates them. See here for more details.
Native UI Sample Application
I built a sample Flutter application with five different, native “Look & Feels” with one codebase: Web, iOS, Android, Windows, and Mac. I showed screenshots during the talk. You can read more about this application below. You can run it yourself if you have Flutter installed!
What I Learned About Flutter
My Project
The start-up I co-founded is called “Your Home in Good Hands”. We’re currently in private beta. Our service will be publicly available later in 2022.
Flutter: Mobile 👍🏻
I have a page dedicated to getting started with Flutter. Please check it out!
Flutter Hot Reload makes code changes go live in the device/simulator immediately. It’s the main reason why working with Flutter can be such fun! Here is a video demonstrating it.
I’m not ready to fully share our app. We do have screenshots on our home page, but they are slightly out-of-date.
But I did build a prototype in 2019 wHich at least shows a Flutter app in motion. Although it’s old, this is still a decent example of what a native Flutter app can look like. It took me about six weeks and was my first Flutter project. I used Google’s cloud service Firebase for login, No-SQL database, and file storage. I also built my own back-end with Java, JHipster, Spring Boot, and Angular.
Firebase 👍🏻
I also have a page dedicated to getting started with Firebase. Please check it out!
Mobile Power
Storing data locally and loading & saving data in the background is easy with Flutter. But we can also do in a web application. It’s more difficult and more restricted, but it’s doable.
I know because at the end of 2019, I built such a web application. That was a so-called progressive web app (PWA). A PWA uses the “Service Worker” in a browser to install on your device and cache data. It took about four weeks, and it was my first PWA. I used Google Workbox for this but developed my own offline storage solution in the browser. I built my back-end with Java, JHipster, Spring Boot, and Angular.
One Source Of UI Truth
My Start with Flutter page explains the use of Redux as a data store.
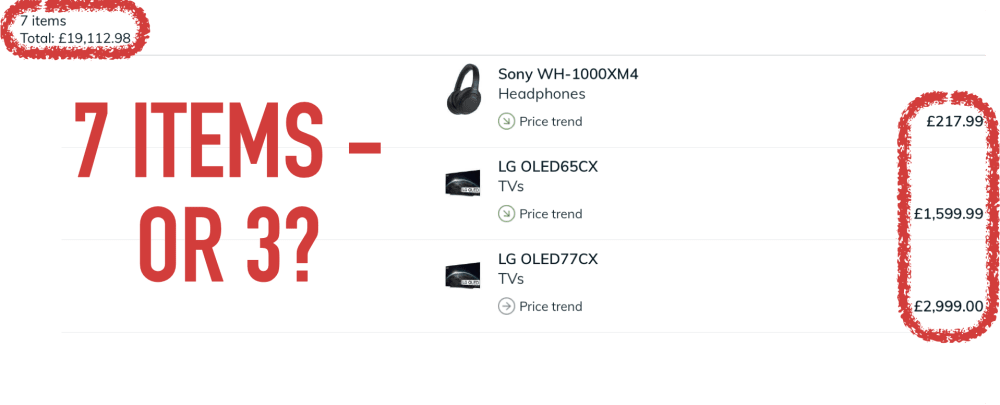
Here is another example of UI inconsistencies. It’s from the iPad app of the UK price comparison site Pricespy. That app isn’t sure whether my list has seven items (top left) or just three (right):

Be Consistent
My start-up offers a web app for managers and a mobile app for cat-sitters. So arguably, consistency between them is nice-to-have.
Now most managers are also cat-sitters. So they use both apps. This makes consistency a necessity!
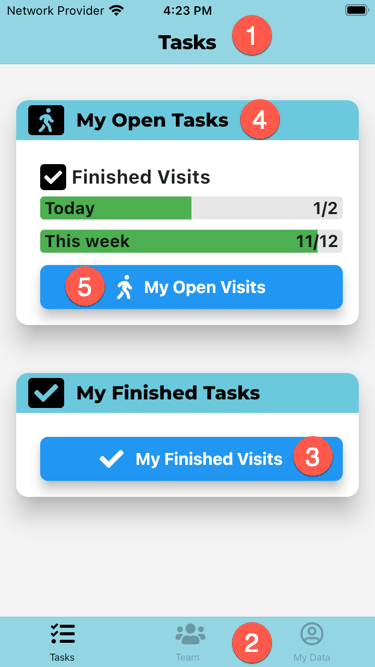
So let’s look at the two apps. Here is the mobile app for cat-sitters:

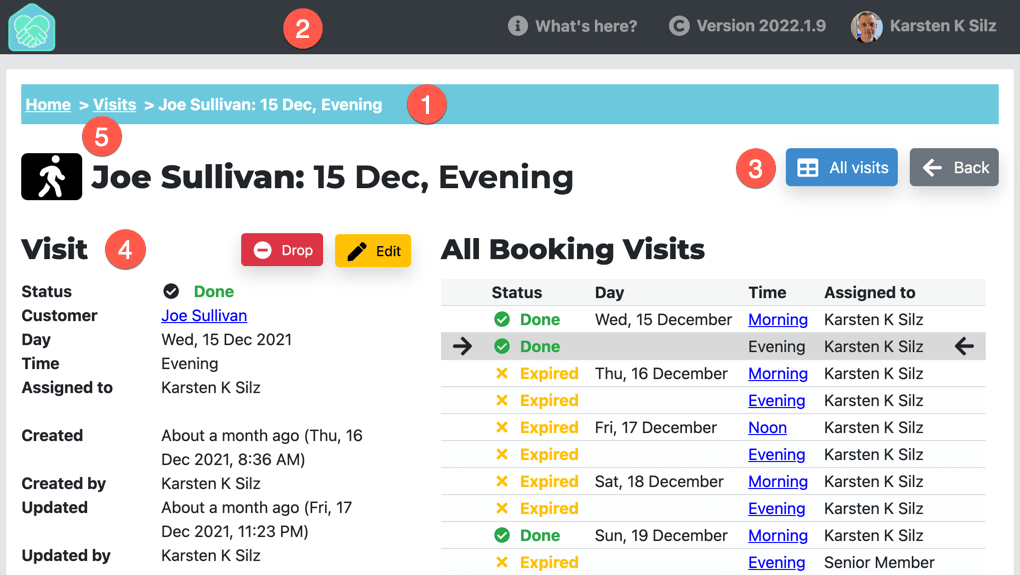
And here is the web app for managers:

So how is this consistent - or how is different?
- Both apps use different navigation paradigms. The mobile app has a nav bar at the top (1) and a tab bar at the bottom (2). The web app has breadcrumbs (1) and a header (2).
- Both app share the same colors. For instance, the mobile nav bar (1) & tab bar (2) and the web app breadcrumbs (1) all use the primary brand color. Navigation also uses the same kind of blue (3).
- The apps also use the same Google font for headings (4): Montserrat.
- Finally, the apps share symbols from Font Awesome: A walking person in this example (5).
Here are some good design books:
- The Design of Everyday Things by Donald A. Norman
- Don’t Make Me Think by Steve Krug
- The Mom Test by Rob Fitzpatrick
Back To Basics
The Start with Flutter page has an architecture section that explains my proposed use of components & layers.
